Web计算器案例研究#3 - 日期字段和功能部分1
探索案例研究,并从如何使用日期字段和功能来激发您在Calculoid中发展业务的灵感 网络研讨会录音.
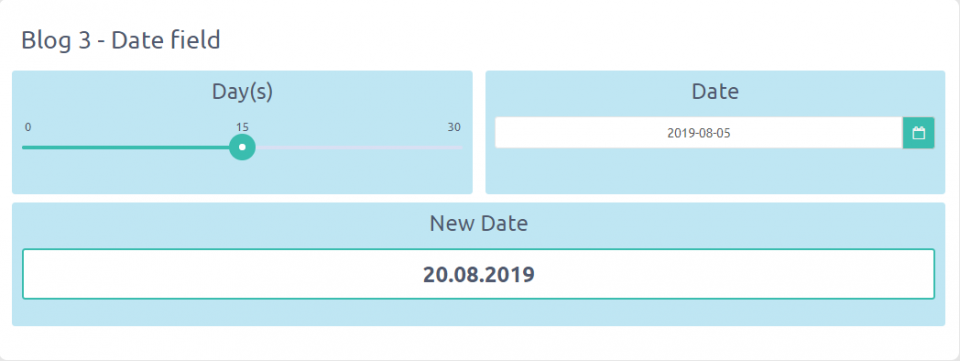
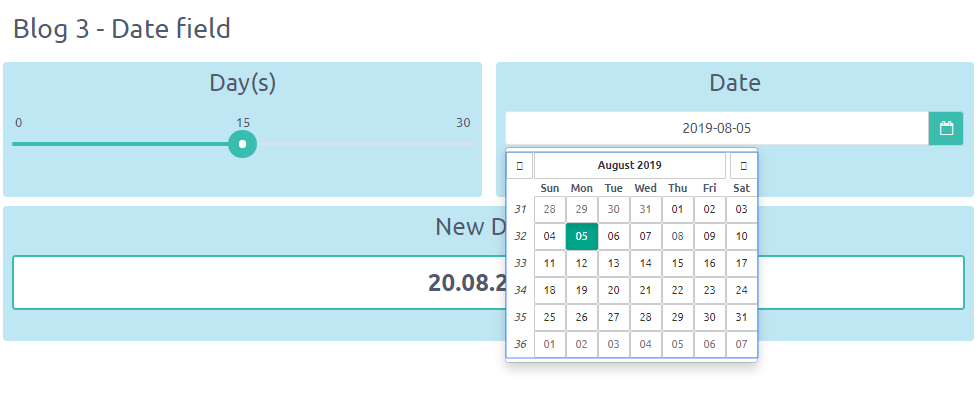
想象一下,创建一个计算器,需要从客户端获取开始日期,并将其与天数,月数或年数相加,以根据用户选择显示目标日期。 您只需将日期字段添加到计算器中,其中可以选择开始日期,并将公式字段添加到进一步计算中。
案例研究1 – dateAdd与dateFormat结合使用
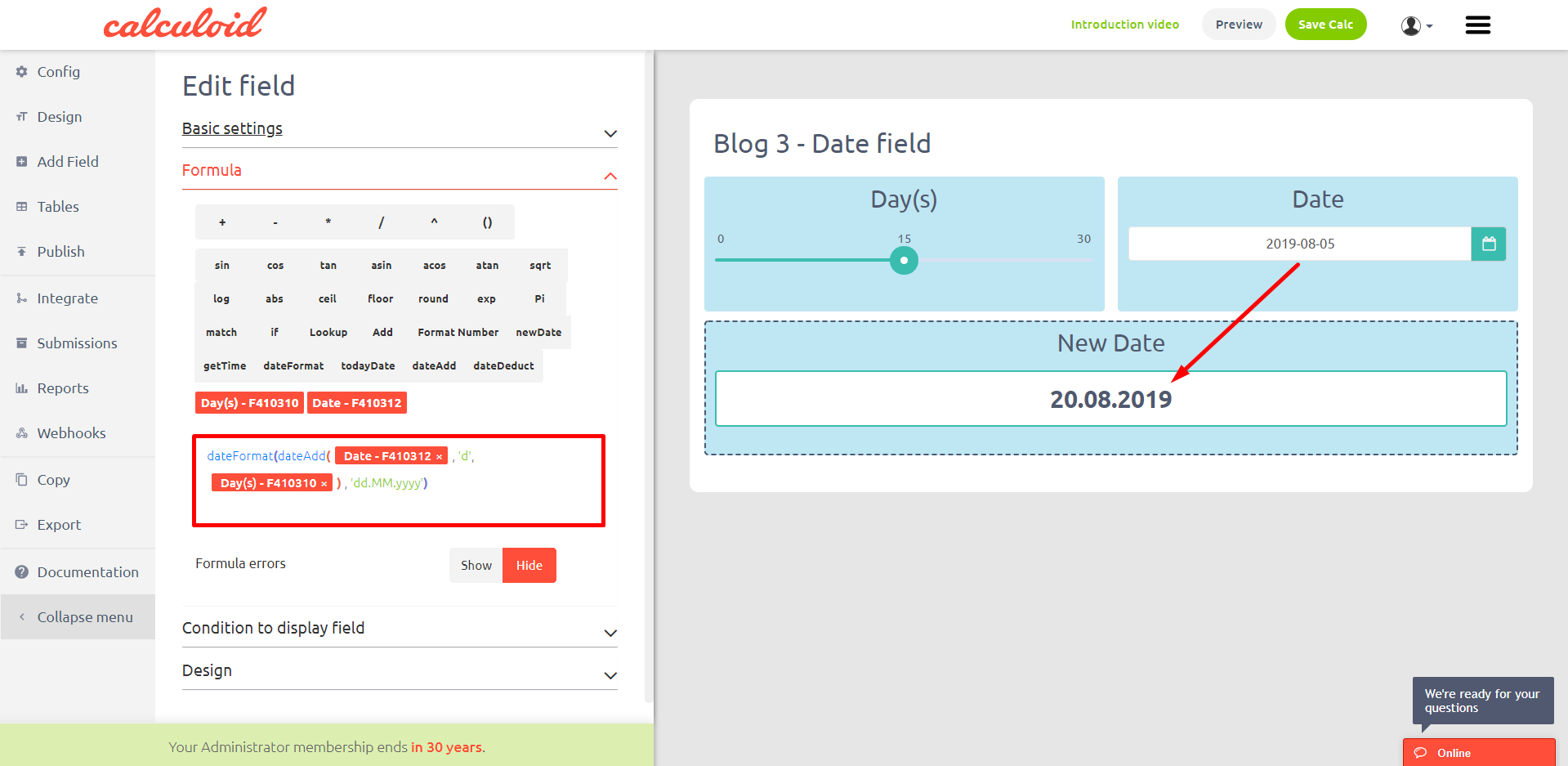
要将开始日期与达到目标日期的天数,月数或年数相加,您需要将2函数组合在一起。 第一个函数是dateAdd。
产品描述 dateAdd函数:dateAdd(日期,类型,值)。 类型可以是:'d' - 天,'M' - 月和'y' - 年。 函数(日期)中的第一个变量可以是您的日期字段,最后一个变量(值) - 可以是返回数字的任何字段(滑块,公式,文本字段,选择字段)。
示例: dateAdd(F410312,'d',F410310)
然后你会得到毫秒的结果。 此格式称为绝对日期。 为了使它看起来很漂亮,我们需要第二个函数,即dateFormat。
产品描述 dateAdd函数:dateFormat(日期,格式)。 所有可用的格式都可以在这里找到: https://docs.angularjs.org/api/ng/filter/date.
示例: dateFormat(dateAdd(F410312,'d',F410310),'dd.MM.yyyy')。
Calculoid网络研讨会录音
08.08.19