如何在Calculoid中创建任何Web表单– Web计算器案例研究#7
几乎有30%的入场支持票有相同的问题:“我发现一个很酷的表格/计算器可以用Calculoid创建相同的表格/计算器吗?如果可以,怎么办?”。
我们为您准备了多用途操作流程。
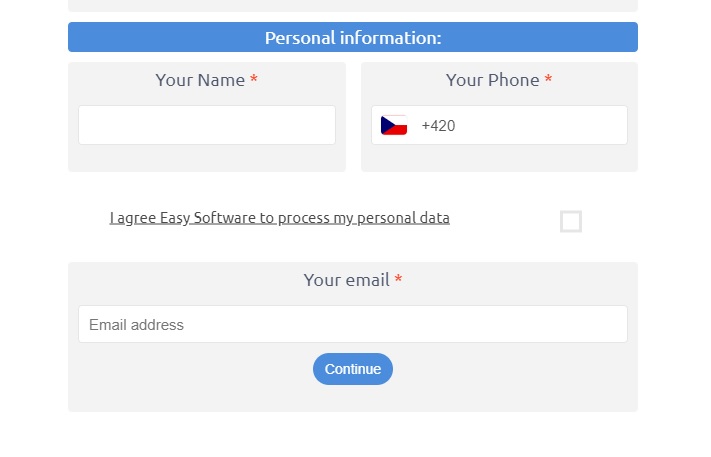
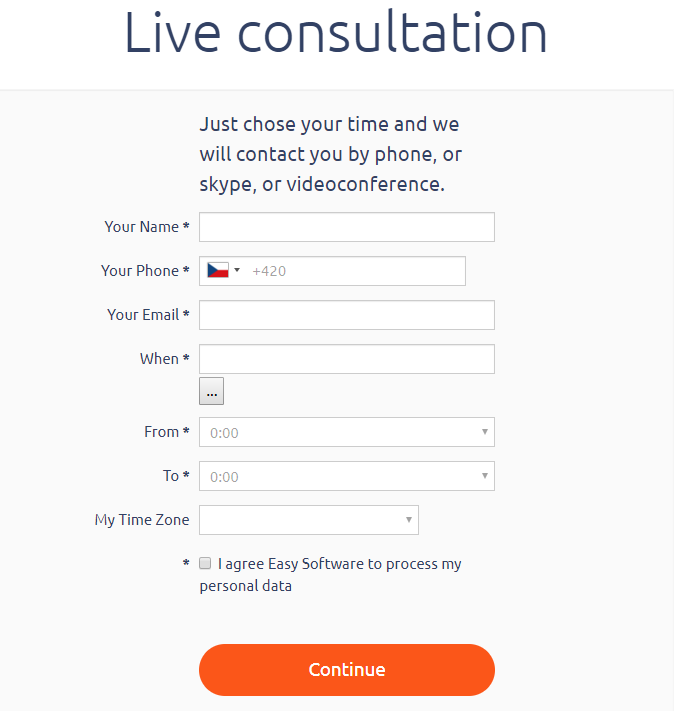
这是我们要在Calculoid中重新创建的形式之一:
网络上的大多数转换表单包括:
1. 输入 -允许或强迫(如果需要)用户输入数据或从显示的变量中选择的字段。 输入可以是简单文本区域,滑块,单选框,复选框,下拉菜单。
- 表单中的示例:表单中看到的所有字段均为输入。
2. 成果 -显示结果或执行诸如发送电子邮件,生成报价,显示最终值之类的操作的字段。
- 来自以下形式的示例:结果,您收到一条成功消息,并且数据被发送到另一个应用程序。 您可以用相同的方式产生销售线索。
3. 公式和条件 -处理输入数据以向您显示结果的规则。
- 表格中的示例:该表格中没有公式或特殊条件。 仅必填字段。
4. 设计 -在表单中拥有所有逻辑之后,您希望它看起来不错并且很漂亮。
操作流程:
1.查看表格并进行分析。 以下是一些问题,可以帮助您完成本部分:
- 我应该在表格中输入/选择什么? -这些是输入。
- 结果是什么? -这些是结果。
- 如何根据我输入的信息获得那些结果? -这些是公式和条件。
- 表格看起来如何? 有没有品牌? 什么颜色 有互动元素吗? -设计。
2。 将所有带有输入和结果的字段添加到计算器中。
3。 设置这些字段。 添加名称,默认值,分机号。
4。设置所需的所有公式和条件。
5。 调整字段大小,并使用拖放功能按正确的顺序放置它们。
6。 使用设计设置为计算器设置样式。
7。 检查表格是否准备好。 在第一步中,您可能会错过其他小的功能。 检查是否需要任何重定向,隐藏字段,链接或品牌标志/图像。
8。 使您的计算器完成以生成两个嵌入代码:HTML和iFrame。
9。 将表格/计算器嵌入测试页。 检查所需的所有功能。 然后检查表单是否适合您的网络设计。
10。 将最终版本嵌入所需的页面。
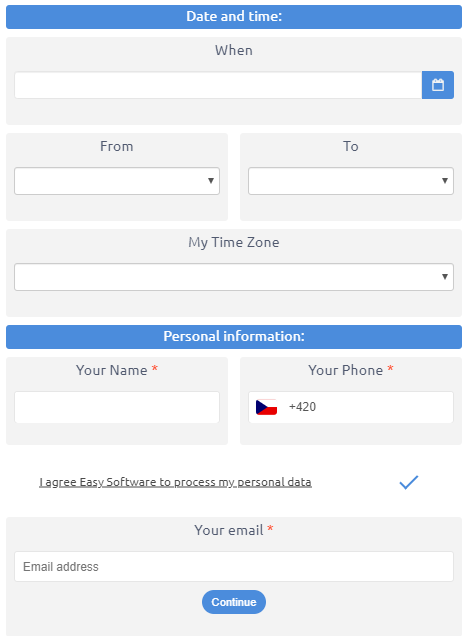
如您所见,最终表单的布局略有不同。 从Web处理表单时,始终保持完全相同并不总是一个好主意。 您可以通过更改一些颜色或总体布局来使表单更好,更易于呈现。