Calculoid文档
Calculoid如何运作?
总类
Calculoid是基于云的平台。 在您拥有我们的帐户之后,您就可以开始创建计算器了。 Calculoid具有一个编辑器,该编辑器允许设置计算器而无需编码。 您所有的计算器都保存在您的帐户下。 要管理它们,您需要打开“我的计算器”页面。 计算器准备就绪后,您可以使用HTML或iFrame将其嵌入到您的网络中。 代码是自动生成的,并显示在“发布”标签中。 要嵌入您的计算器,只需复制其中一个代码并将其粘贴到您的网络上即可。 嵌入计算器后,您将在计算器页面上拥有所有统计信息。 要完全使用Calculoid,请将计算器与CRM系统集成在一起以获取潜在客户或与 Zapier.
开发者
Calculoid.com是使用AngularJS框架运行的普通静态JavaScript Web应用程序。 与嵌入式应用程序相比,它是一个重量级应用程序,其主要目标是成为计算器的公共库和强大的计算器编辑器。 有关Calculoid的更多信息,请阅读“Calculoid如何运作?".
如何在计算器中预填充数据
网址查询字符串或ng-init属性中有两种方法可以在计算器中预填充数据元件。
通过ng-init属性
预填充配置作为新对象插入ng-init-init()函数中 价值观 (例如:值:{})。 要设置单个值,您必须添加ID为字段ID及其值的键。 (例: 值:{F12345:'示例值'} - 此示例配置将使用“示例值”预填字段ID F12345。 所以嵌入代码本身看起来像这样:
可以预填充电子邮件,滑块,单选框,文本,文本区域,付款和复选框字段。
如果您的计算器中使用了付款字段,则可以通过添加新对象来预填充所有帐单信息(自定义复选框除外) 计费 成 值{} (例:值:{billing:{}}).
账单inf。 预填充:
地址,城市,公司名称,国家,电子邮件,名字,姓氏,oac,电话,vatid,zip
示例:
<div ng-app="calculoid" ng-controller="CalculoidMainCtrl" ng-init="init({calcId:12345,apiKey:'xxxxxxxxx',values:{ F12345 : '示例值', billing:{地址:'示例地址',城市:'示例城市',国家:'美国',邮政编码:'111111',电子邮件:'此邮件地址受spam bots保护。 您必须启用JavaScript才能查看。',名字:'John',姓氏:'Doe',oac:true,电话:'+ 111123456789',companyName:'Company name',vatid:'GBxxxxxxxx'}})“ ng-include =” load()“ >
oac =订购公司复选框(仅限 true or false)
通过URL查询字符串
通过以下格式添加查询参数来插入数据: FIELD_ID = prefilled_value
示例:
http://www.your.domain/index.html?F12345=example%20text&F12346=another%20example%20text
(注意:数据必须是URL编码的, 更多信息)
公式中可用的变量
- FX -字段值(电子邮件,付款和HTML字段除外)*将FX替换为字段ID。 例: F3456
- BillingFirstname - 来自付款结算信息的名字
- BillingLastname-付款帐单信息中的姓氏
- BillingAddress - 来自付款结算信息的地址
- BillingCity - 来自付款结算信息的城市
- BillingCountry - 来自付款结算信息的国家/地区
- BillingZip - 来自付款结算信息的邮政编码
- BillingCompanyName - 付款结算信息中的公司名称
- BillingVatid - 来自付款结算信息的增值税号
- BillingValidViesVatID - 如果VIES的增值税ID验证启用此变量。 验证成功时返回1,否则返回0
- PaymentType - 返回选择的付款类型(paypal = 1,stripe = 2,invoice = 3)
集成和电子邮件的可用变量
某些类型的字段(例如“发送结果”或“付款”)使用电子邮件模板。 在模板中,在发送电子邮件之前,这些变量将被实际数据替换。 这同样适用于集成。
- {FX:值} - 单字段值 *用字段ID替换FX。 例: F3456
- {FX:名} - 单字段名称 *用字段ID替换FX。 示例:F3456
- {FX:提示} - 单场描述 *用字段ID替换FX。 示例:F3456
- {FX:前缀} - 值前的单字段文本 *用字段ID替换FX。 示例:F3456
- {FX:后缀} - 值后的单字段文本 *用字段ID替换FX。 示例:F3456
- {calculatorName} - 计算器名称
- {fields} - 字段列表
- {sourceUrl} - 计算器网址
- {description} - 计算器描述
- {userName} - 作者帐户名称
- {email} - 来自电子邮件或付款字段的电子邮件地址
- {price} - 付款字段的价格
- {currency} - 付款字段的货币
- {status} - pament状态
- {b生病:名字}-付款帐单资料中的名字
- {b生病:姓}-付款帐单资料中的姓氏
- {b生病:地址}-付款帐单资料中的地址
- {b疾病:城市}-来自付款帐单信息的城市
- {b疾病:国家}-付款帐单信息中的国家/地区
- {billing:zip}-付款结算信息中的邮政编码
- {billing:companyName}-付款帐单资料中的公司名称
- {b病态}-付款帐单资料中的增值税编号
- {submissionId} - 电子邮件或付款提交的唯一ID(可用作发票的参考号)
第一步-如何创建计算器并添加字段
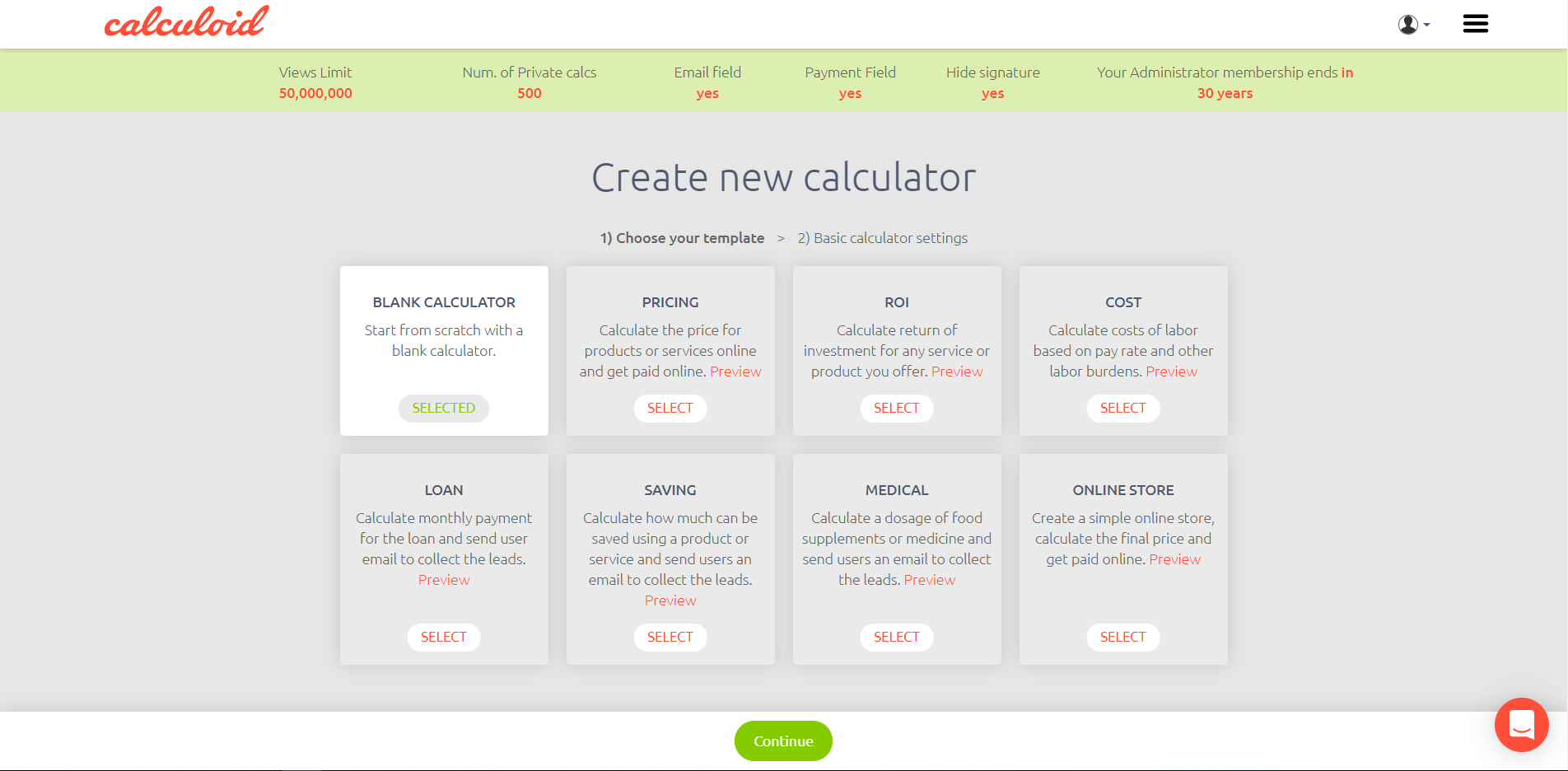
拥有帐户并登录后,系统将带您进入“创建第一个计算器”页面。 在此页面上,您可以选择模板或创建一个空白计算器。 按下“继续”按钮,进入下一步。
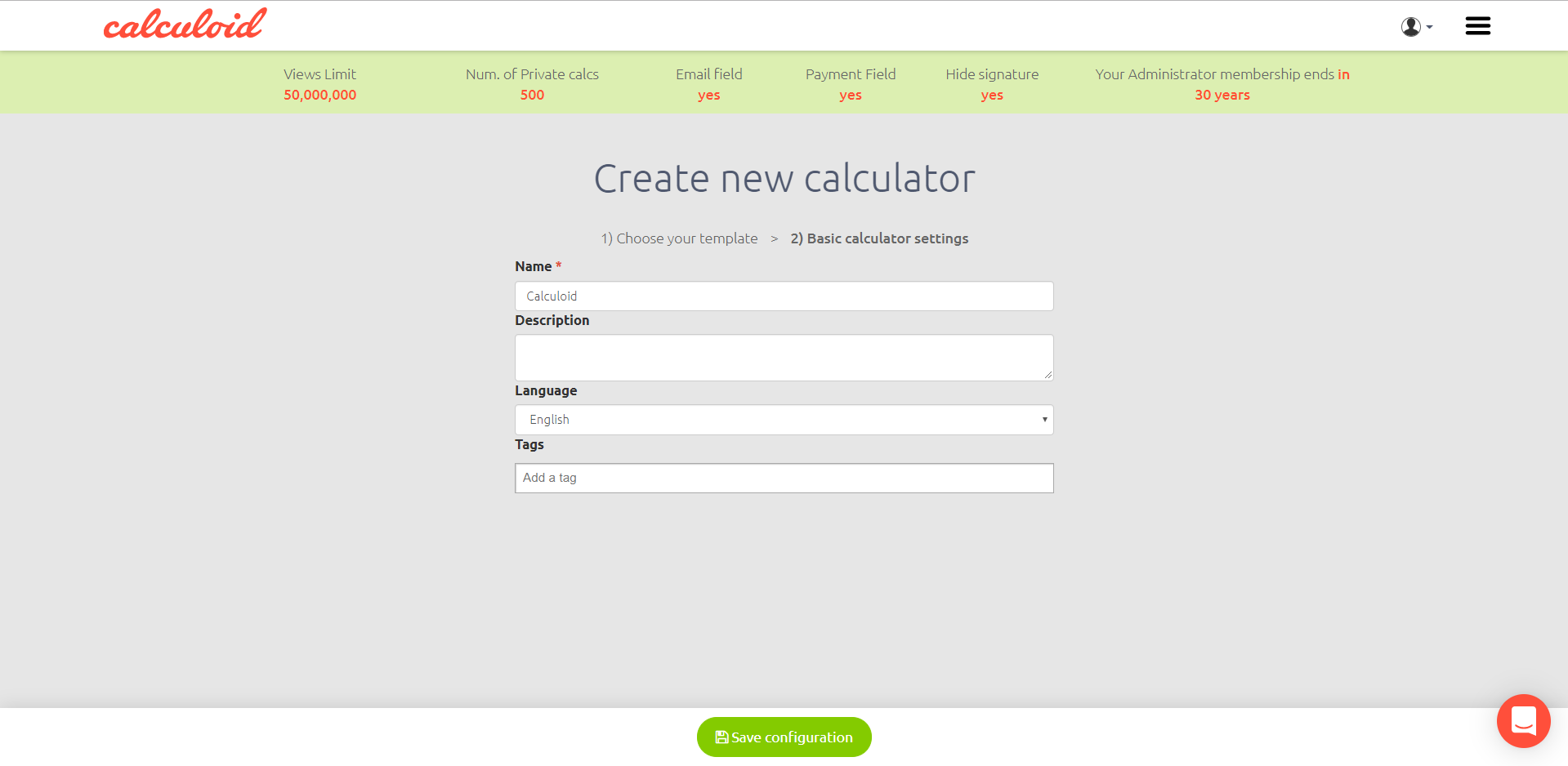
在第二步“基本计算器设置”中,您需要定义您的计算器名称和描述。 添加标签并选择语言。 然后按“保存配置”按钮。 现在,您创建了第一个计算器。 您可以开始将字段添加到计算器。
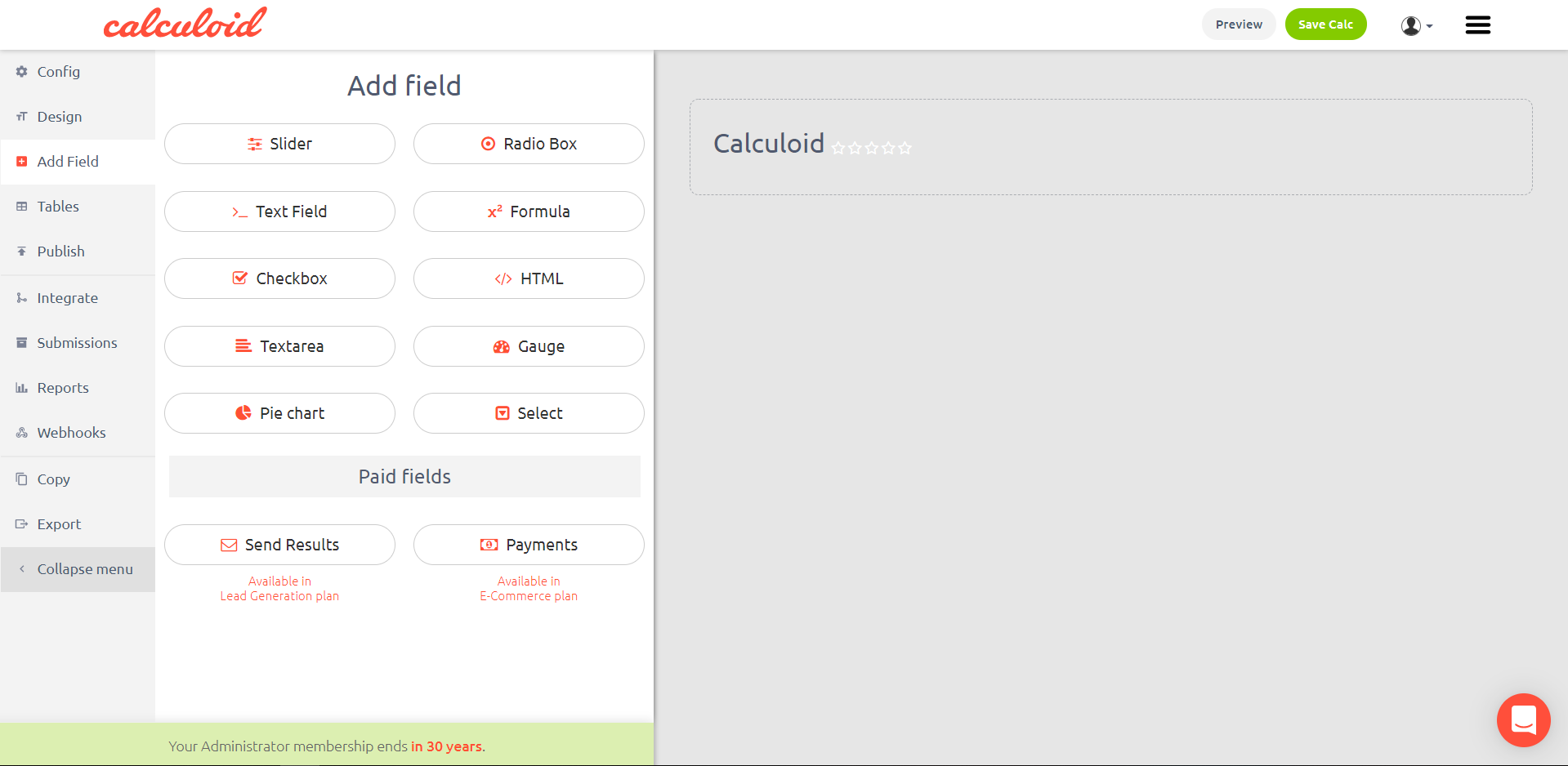
使用左侧菜单中的“添加字段”标签将字段添加到计算器。
要更改特定字段的设置,请在要设置的字段上单击橙色笔形图标“编辑字段”。 要调整字段的大小,请使用拖放功能。
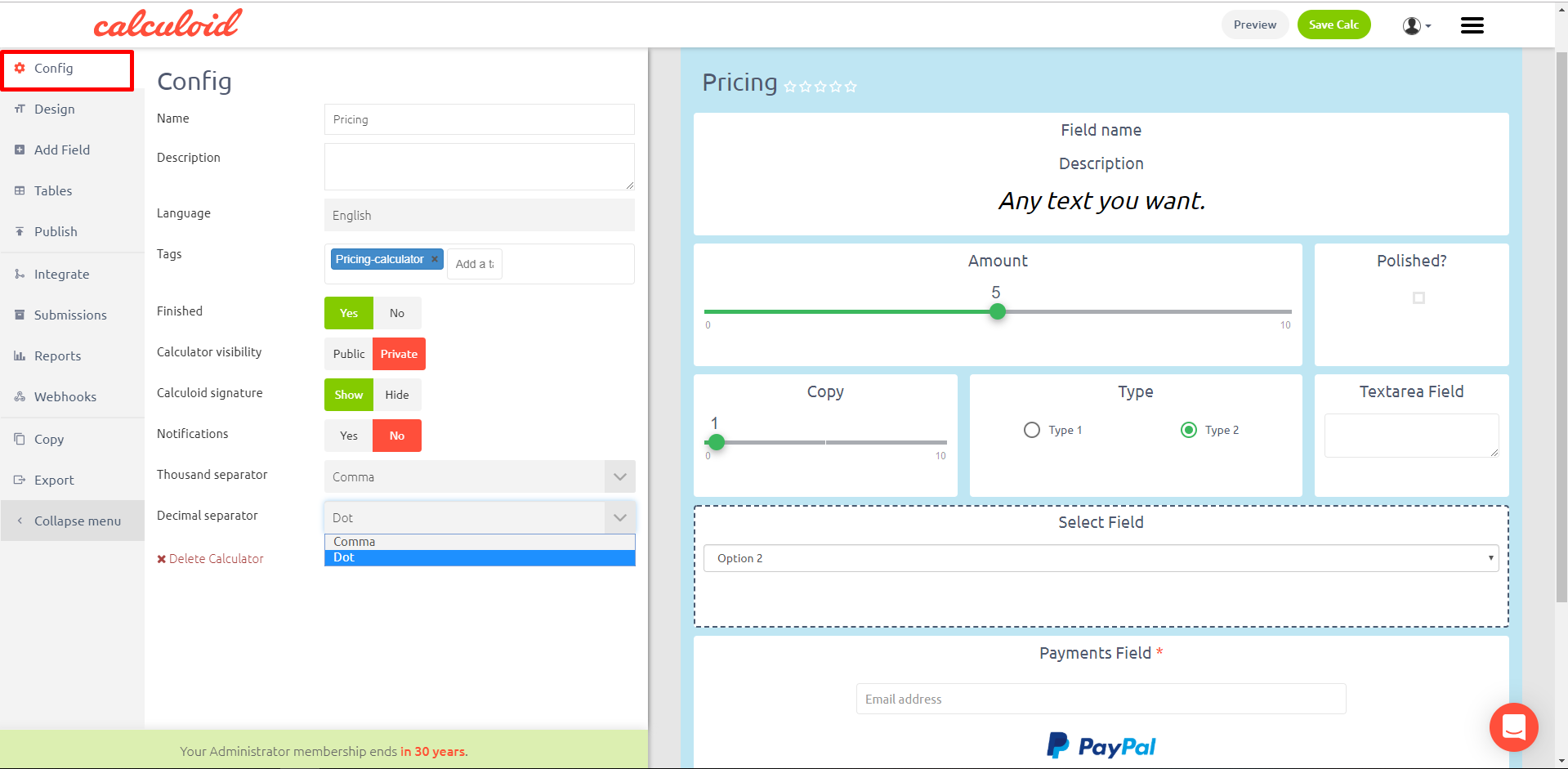
常规设置在“配置”标签中可用:
- 名字 - 更改计算器的名称
- 产品描述 - 编辑计算器描述
- 语言 - 选择计算器的语言
- 主题 - 选择默认外观主题
- 配色方案
- 标签 - 标记你的计算器
- 多页计算器 -打开多个页面。 在左侧菜单的“添加字段”标签中添加“转到页面”字段。 在计算器上方添加菜单,以在编辑器中的页面之间导航。 最终用户的导航是通过“转到页面”字段完成的。
- 页数 -仅在“多页计算器”为“是”后才能看到。 定义计算器中所需页数的设置。 限制为2到30页。
- 完了 - 单击“是”时,只有在嵌入时,您的计算器才会在线显示
- 计算器 - 检查我们的 常见问题 有关公共和私人计算器的信息
- 签名 - 检查我们的 常见问题 有关签名的信息,只有在您有付费订阅时才可以隐藏
- 通知
- 千分离器
- 小数分隔符
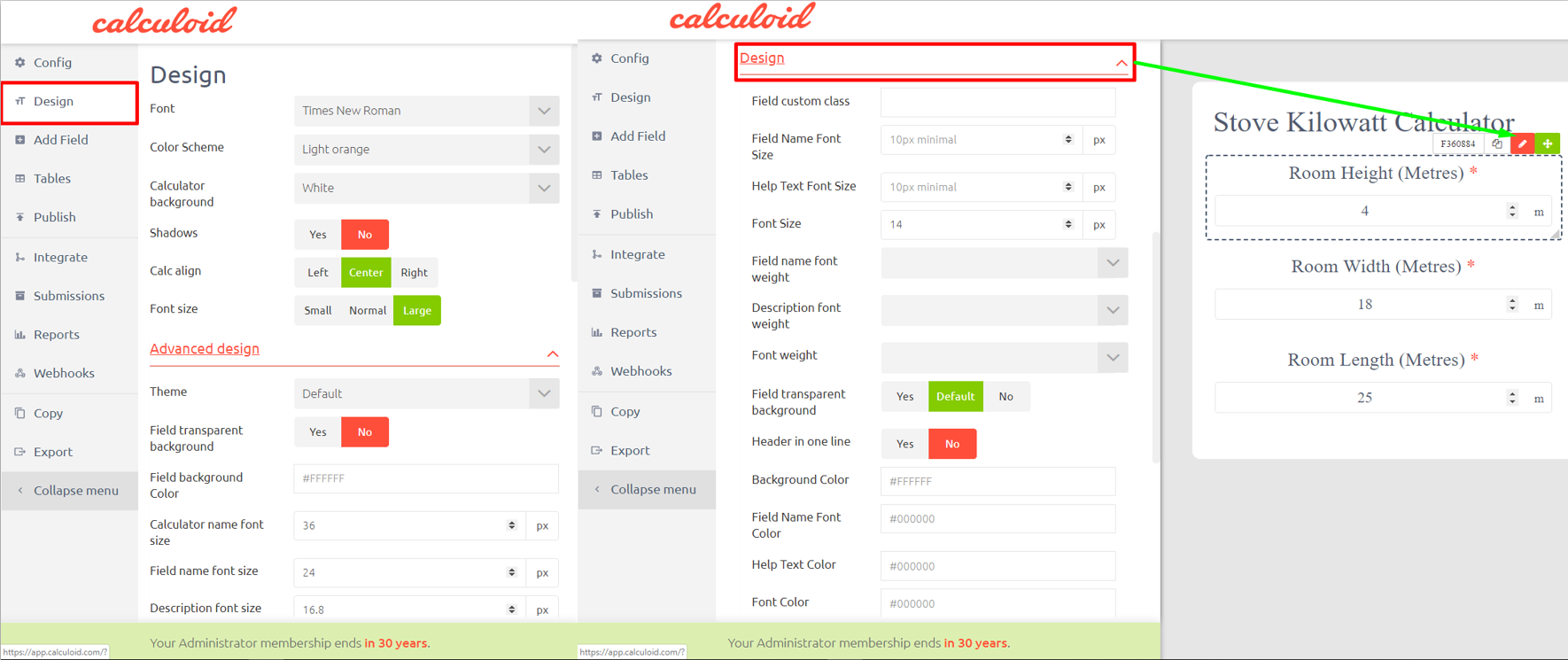
要调整计算器的设计,可以使用“设计”选项卡进行全局设计设置和字段设置中的设计设置。 请注意,字段设计设置具有优先权,并且将覆盖特定字段的全局设置。 但是,仅在“设计”选项卡中有可用的设计设置:
- 计算宽度
- 字体
- 配色方案
- 计算器背景
- 阴影
- 计算对齐
- 字体大小
设计
设计设置分为两组。 第一组设置在左侧菜单的“设计”选项卡中可用。 第二组对于每种字段类型都是唯一的,位于“编辑字段”-“设计”菜单中。
使用“设计”选项卡中“高级设计”上方的设置开始创建计算器的设计。
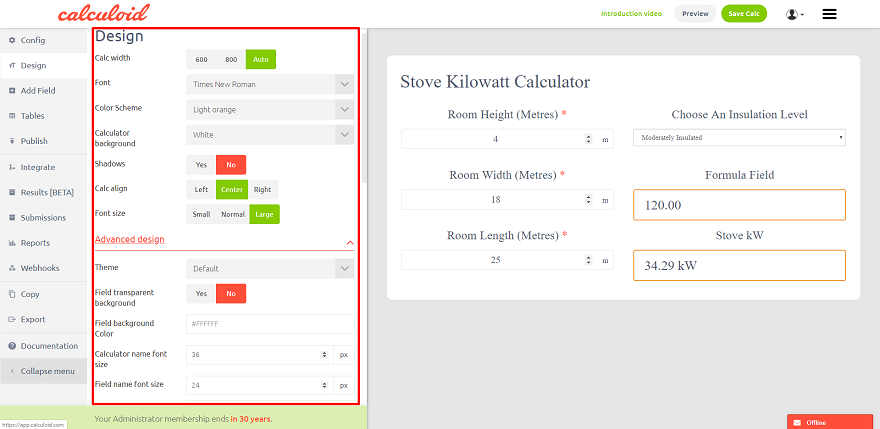
整体设计
全局设计设置位于“设计”选项卡中。 所有可用设置的列表:
- 计算宽度
- 字体
- 配色方案
- 计算器背景
- 阴影
- 计算对齐
- 字体大小
- 场透明背景
- 场背景颜色
- 计算器名称字体大小
- 字段名称字体大小
- 说明字体大小
- 输入字体大小
- 公式字体大小
- 字体大小
- 计算名称字体粗细
- 字段名称字体粗细
- 说明字体粗细
- 输入字体粗细
- 公式字体粗细
- 字型粗细
- 字段名称字体颜色
- 说明文字颜色
- 字体颜色
- 输入字体颜色
- 公式字体颜色
- 字段名称对齐
- 内容对齐
- 输入对齐
- 说明对齐
- 公式对齐
上面列表中的每个设置都将应用于计算器中的每个字段。 设置全局设计后,您可以分别修改每个字段。
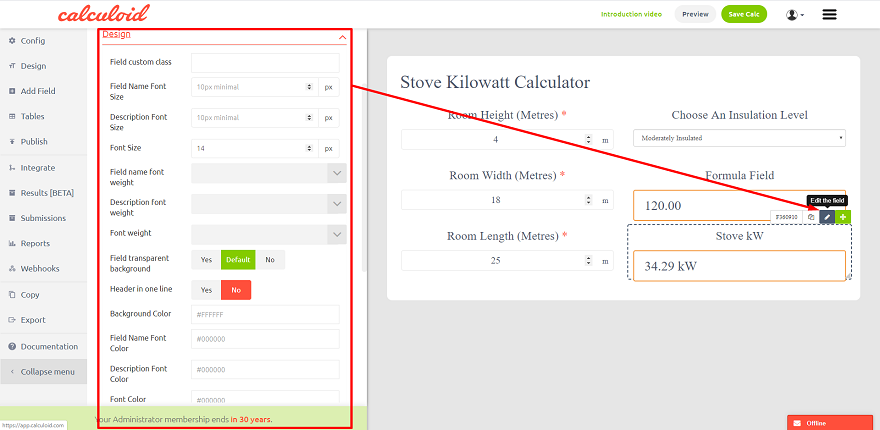
现场设计
现场设计允许覆盖全局设计设置并添加更多样式功能。 每种字段类型都有其独特的设计设置。 另外,在字段设计设置中,您可以向特定字段添加自定义类,并将CSS样式应用于类集。
要进行现场设计设置,请单击橙色笔形图标“编辑现场”,然后转到设计。
栏位设定
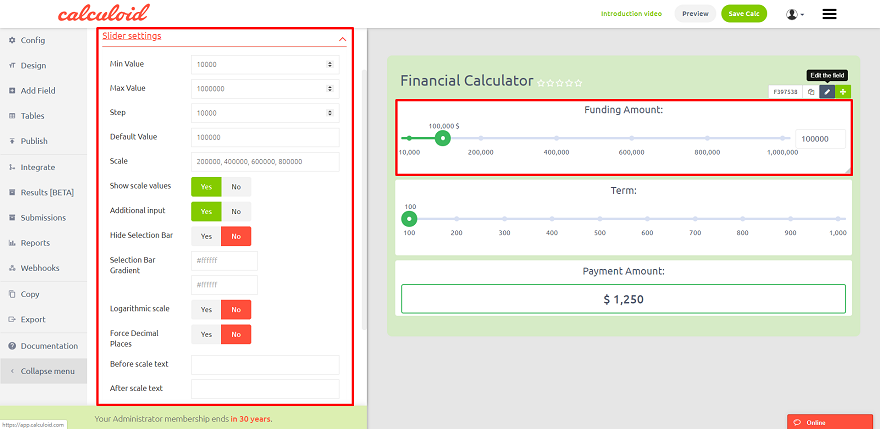
滑杆-可变字段,用户通过滑杆上的指针来定义变量的值。
如果您需要输入字段具有预定义的最大值和最小值,那么“滑块”字段是一个不错的选择。 例如,如果要让用户选择一个百分比,则知道最小值为0,最大值为100%。 滑块是整个计算器的一个很好的交互元素,因为它允许用户通过单击或触摸来拖放指针或选择一个值。 该字段也针对移动设备进行了优化。 如果需要,其他输入选项允许键入特定的数字。 使用Calculoid滑块,您还可以设置特定选项以进行选择。 当用户应仅选择预定义的数字或选项时,此设置非常有用。
滑块设置:
- 最小值: 用户可以选择的最小值。 默认情况下为0。
- 最大价值: 用户可以选择的最大值。 默认情况下为100。
- 步: 滑块可以选择的步骤。 例如,如果您有一个从0到1.000.000的滑块,则可以让用户通过选择步骤为1000来仅选择全数千。 默认情况下为1。
- 默认值: 当计算器第一次加载时,用户将看到的默认值。
- 规模: 滑块字段可以在滑块下方显示比例。 填写比例值,以逗号分隔。 例如:25,50,75。 如果要显示一些标签而不是实际数字,请添加如下标签:25:低,50:中:75:高。
- 显示比例值: 是/否设置显示或隐藏比例值。
- 附加输入: 在滑块旁边添加一个小方框,最终用户可以在其中输入所需的数字。
- 隐藏选择栏: 是/否设置显示在比例选定部件上。
- 选择栏渐变: 缩放颜色的设计设置。
- 对数刻度: 仅在最小值大于0时可用。 更改滑块上每个部分的给定空间。
- 强制小数位: 是/否设置。
- 在缩放文本之前: 在比例尺值之前显示的文本。
- 缩放文字后: 在比例值上显示的文本。
选项-设置滑块的另一种方法:
- 新选项: 向滑块添加预定义的选项。 添加更多选项以仅使用预定义选项创建sldier。
Calculoid使用 这个开源库 滑块。
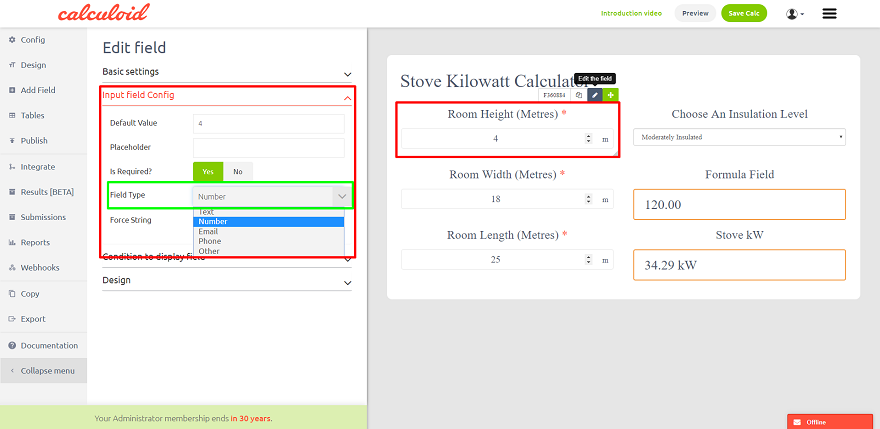
输入字段-变量字段,用户将变量值手动插入到文本字段中。
输入字段配置:
- 默认值 - 默认情况下预填充的值,例如文本字符串或数字
- 是必须的? - 是/否 - 选择是否必须填写该字段
- 字段类型 - 文本/号码/电子邮件/电话/其他
- 强制字符串 - 是/否 - 输入到字段中的任何输入都将是字符串数据类型,包括数字,以防止在不合需要时自动更改格式(例如银行帐号,个人识别码,社会安全号码等。 )
有关文本字段的更多信息,请阅读:
无线电框-可变字段,用户从定义的列表中选择一个值/选项。
选项:
- 新选择 - 添加新选项以进行选择
- 选项名称 - 选项的名称
- 期权价值 - 期权的隐藏价值,例如价格(每个期权应该是数字和唯一的)
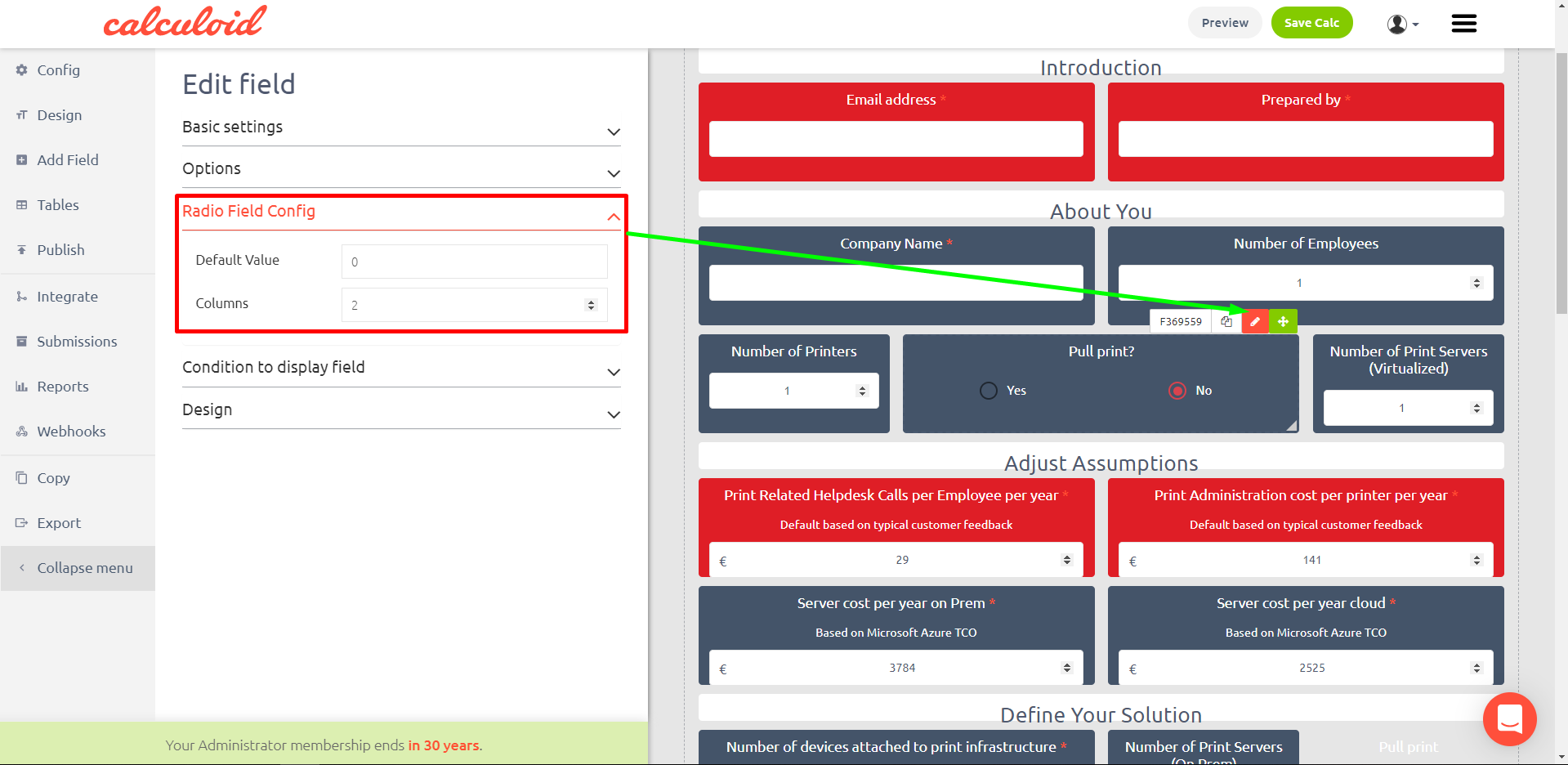
无线电场配置:
- 默认值 - 加载计算器时默认预选的值(具有此值的选项将被预先选择)
- 列 - 显示选项的多个列
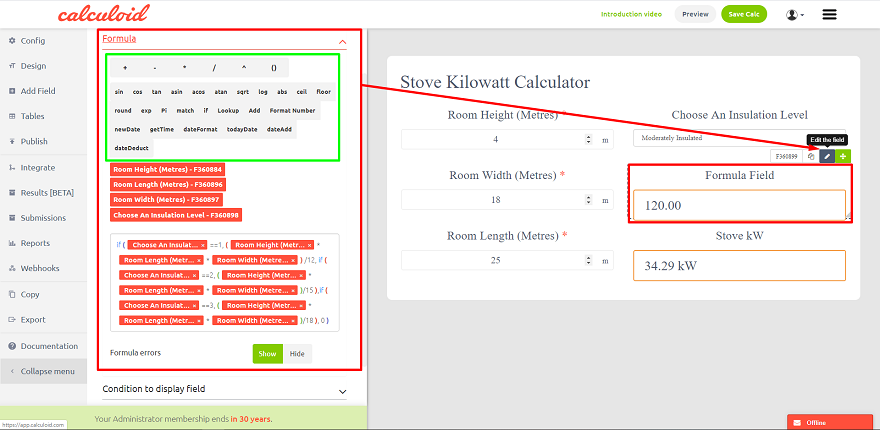
公式-结果字段,管理员定义如何计算变量。 用户查看结果。
公式是一种从其他字段,表达式或值中得出其值的算法。 公式可以帮助您根据其他字段自动计算一个字段的值。
值变量:
如果您曾经使用过Google Spreadsheet或MS Excel,则应该熟悉公式中的变量。 在Calculoid公式中,没有使用行和列来标识值(因为没有标识),但是每个字段都有其唯一的标识符(例如F123)。 您将使用这些字段ID代替实际值。 例如,我想创建以下公式:(A + B)* 45 / C因此,我创建了字段A,B和C。字段的类型无关紧要。 每个字段都有其唯一的ID。 假设字段A具有ID F123,字段B具有ID F124,字段C具有ID F135。 最终公式将如下所示:(F123 + F124)* 45 / F135
表达式语法:
解析器接受一个非常基本的语法。 运算符具有正常的优先级-f(x,y,z)(函数调用),^(幂),*,/和%(乘法,除法和余数),最后是+,-和|| (加法,减法和字符串连接)-并从左到右绑定(是的,甚至是幂运算……这样更简单)。 还有一个“,”(逗号)运算符将值连接到一个数组中。 它对于将参数传递给函数最有用,因为它并不总是像多维数组那样发挥作用。 如果左值是一个数组,则将右值推入数组的末尾,否则,将创建一个新数组“ [left,right]”。 由于它是第一个元素,因此无法使用另一个数组创建一个数组。 在if函数的第一个参数内,可以使用这些运算符比较表达式:
- ==等于
- !=不等于
- >大于
- > =大于或等于
- <小于
- <=小于或等于
- 和逻辑AND运算符
- 或逻辑或运算符
if函数的示例:if(1和2 <= 4,2,0)+ 2 = 4
函数运算符:
解析器有几个内置的“函数”,实际上是运算符。 与外部观点的唯一区别是,它们不能使用多个参数调用,并且如果它们的参数是常量,则由简化方法评估它们。
- sin(x)x的正弦值(x以弧度表示)。
- cos(x)x的余弦(x以弧度表示)。
- tan(x)x的切线(x是……嗯,你知道)。
- asin(x)x的反正弦(以弧度为单位)。
- acos(x)x的反余弦(以弧度为单位)。
- atan(x)x的反正切(以弧度为单位)。
- sqrt(x)x的平方根。 如果x为负,则结果为NaN(不是数字)。
- log(x)x的自然对数(不是基数10)。 它是日志而不是ln,因为这就是JavaScript所说的。
- abs(x)x的绝对值(magnatude)。
- ceil(x)x的上限-> = x的最小整数。
- floor(x)x的底数-<= x的最大整数。
- round(x,n))X,使用“小学四舍五入”四舍五入到最接近的整数或n位小数。
- exp(x)ex(底数为e的指数/对数函数)。
- Pi-添加3.14159265359
- match(x,y)-比较两个数字或文本,如果x和y匹配,则返回“ true”,如果x和y不匹配,则返回“ false”。 对于整数:匹配(x,y)。 对于文本:匹配('x','y')
- random(n)获取[0,n)范围内的随机数。 如果n为零或未提供,则默认为1。
- fac(n)n! (n的阶乘:“ n *(n-1)*(n-2)*…* 2 * 1”)。
- min(a,b,...)获取列表中的最小(“最小”)数字。
- max(a,b,…)获取列表中最大(“最大”)的数字。
- pyt(a,b)勾股函数,即“ c2 = a2 + b2”中的c。
- pow(x,y)xy。 这与“ x ^ y”完全相同。 因为它位于JavaScript的Math对象中,所以才提供它。
- atan2(y,x)x / y的反正切,以弧度表示(0,0)与(x,y)之间的角度。
- if(c,a,b)条件函数,其中c为条件,如果c为true,则结果为a,如果c为false,则结果为b。
- len(n)nie len(123)= 3的字符长度。
- 查找(lookup-value,lookup-column-id,result-column-id,table-id)-在上传的CSV表的已定义列中搜索值,并从已定义的结果列中返回值。 仅搜索数字,返回数字和文本。
- 添加-将文本和数字组合成一个字符串(文本)。 示例:添加('text',10),结果:text10。
- formatNumber(数字,十进制长度,“十进制分隔符”,“千分隔符”)-定义的格式编号。
- newDate(year,month,days)-根据给定的变量以标准格式返回日期。
- getTime(date)-从1970返回以绝对日期格式定义的日期(以毫秒为单位)。 允许进行任何带日期的计算。
- dateFormat(date,format)-返回格式化的日期。 日期和格式在方括号中定义。
- todayDate()-以标准格式返回今天的日期。
- dateAdd(date,type,value)-将定义的天数,月数或年数添加到定义的日期。 示例:dateAdd(todayDate(),d,1)-将一天添加到今天的日期。 可用类型:d-天; M-月; y-年。
- dateDeduct(date,type,value)-从定义的日期起定义的天数,月数或年数。 示例:dateAdd(todayDate(),d,1)-从今天开始需要1天。 可用类型:d-天; M-月; y-年。
有关公式的更多信息,请阅读:
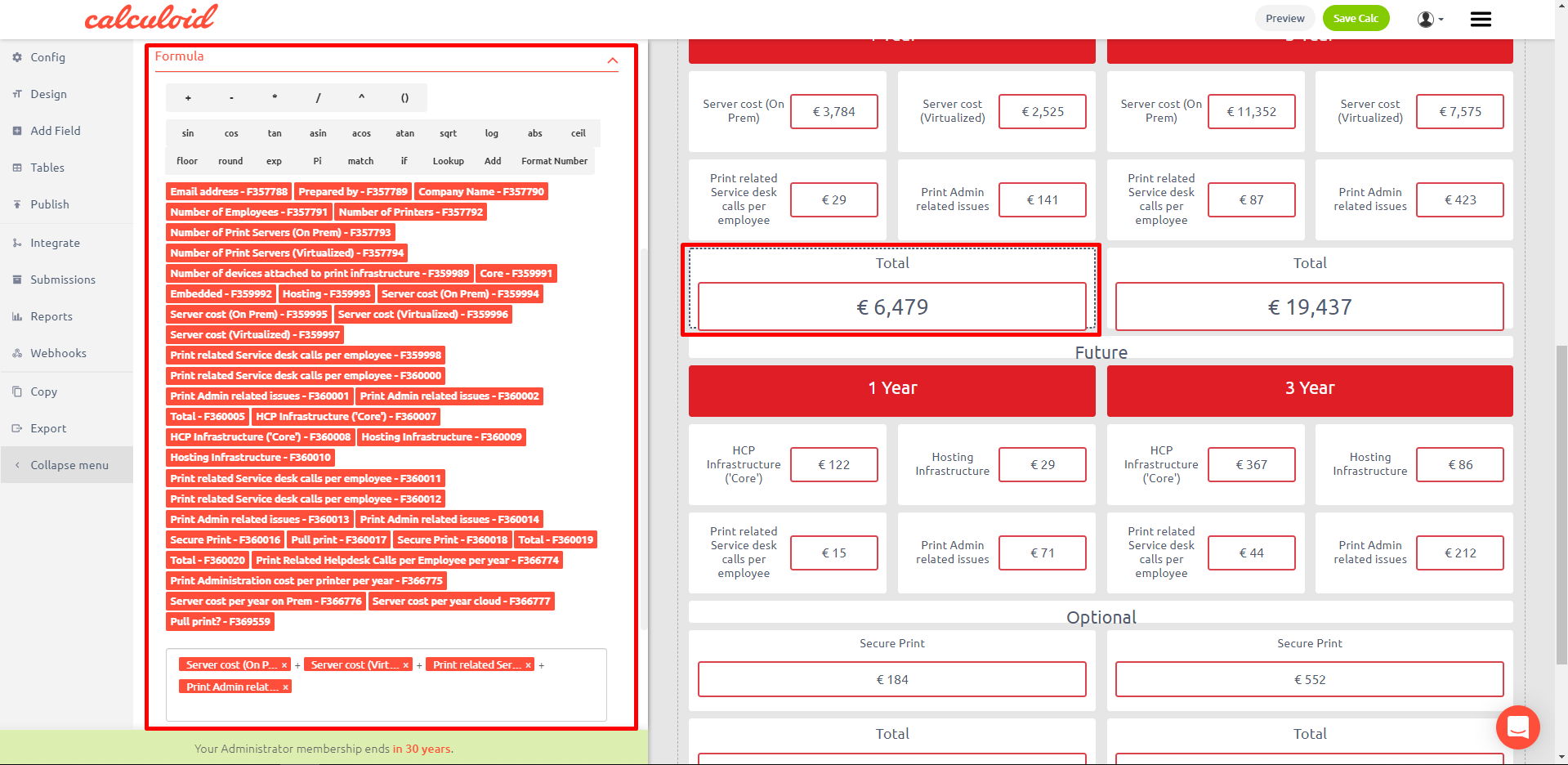
基于字段值的公式字段预定义注释框的使用案例
使用公式字段和公式中的“添加”功能,您可以创建一个实用的“注释”框,根据另一个字段的值显示其中一个预定义注释。 这是一个例子:
- 在“权重”字段中,输入的值小于60 kg。 →它会自动显示评论“你输入的体重XX公斤,这意味着你很瘦。”
- 在“权重”字段中,您输入的值介于60-90 kg之间。 →它会自动显示评论“你是一个正常的人,因为你的体重是XX公斤”。
- 在“权重”字段中,您输入的值大于90 kg。 →它会自动显示评论“少吃,因为你的体重是XX公斤。”
您可以在下面看到示例公式和两个字段 在Calculoid.
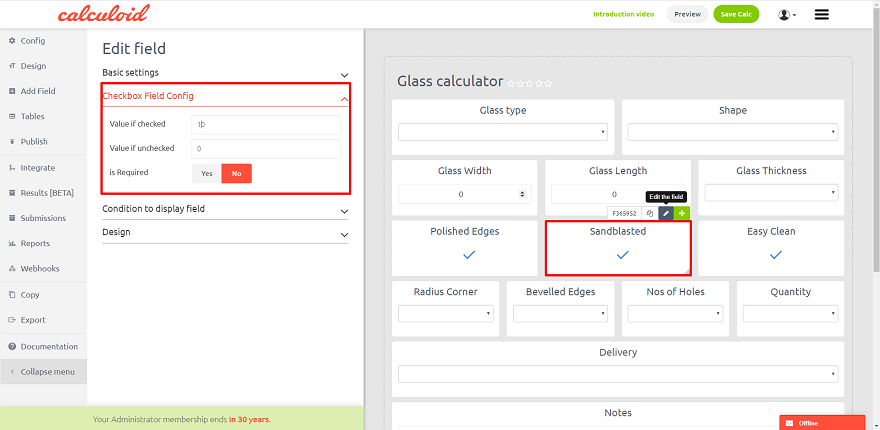
复选框-是/否问题/条件和多选选项的字段。
复选框字段配置:
- 如果选中则值 - 选中时字段的数值
- 如果未选中,则为值 - 未选中时字段的数值
设置已检查/未选中的值以在公式字段中进一步计算。
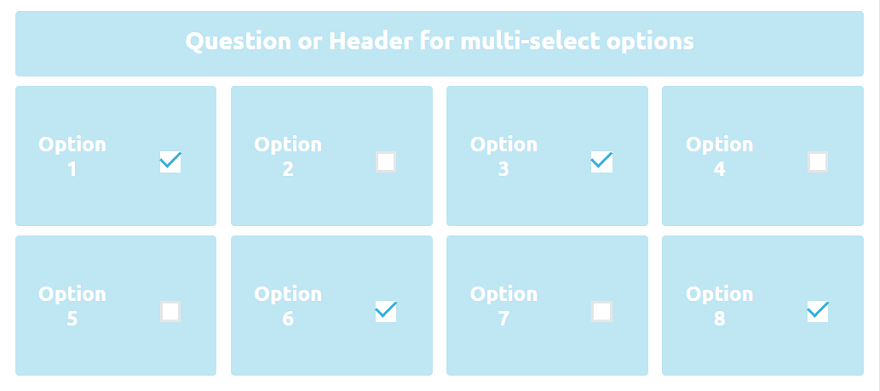
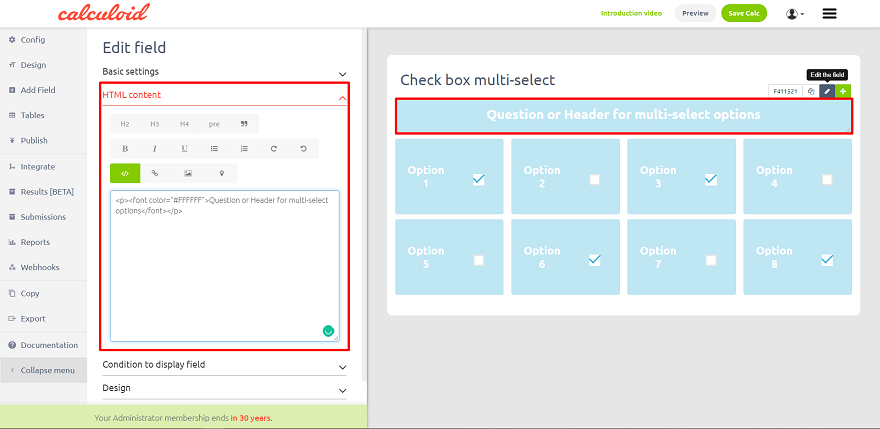
多个复选框可用于多选。 使用HTML字段显示问题和答案/选项的复选框字段。
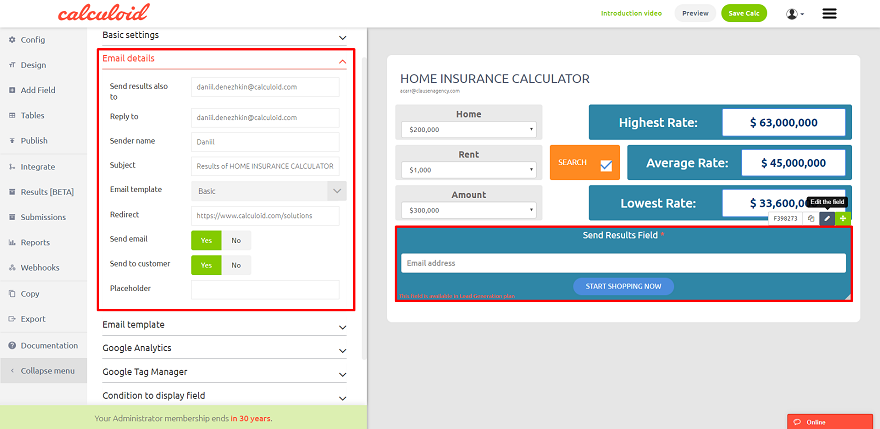
发送结果-转换字段,可以在提交的电子邮件中发送计算结果。
电邮详情:
- 发送结果也是 -插入结果的电子邮件地址也将被发送到(计算器用户提供的电子邮件地址之外)。
- 回复 -回复的电子邮件地址。
- 发件者姓名 -您的客户从谁那里收到电子邮件。
- 联系原因 -电子邮件的主题。
- 电子邮件范本 -在基本HTML模板或自定义之间进行选择。 自定义允许为电子邮件创建您自己的HTML模板。
- 重定向 - 输入要重定向的URL
- 发送电子邮件 - 是/否 - 如果是,则会向“将结果发送至”中输入的地址发送电子邮件,否则不会向该地址发送电子邮件
- 发送给客户 - 是/否 - 如果是,则会将电子邮件发送到计算器用户提供的地址,否则不会向该地址发送电子邮件
- 占位符
有关发送结果的更多信息,请阅读“将结果电子邮件制作成最小的细节".
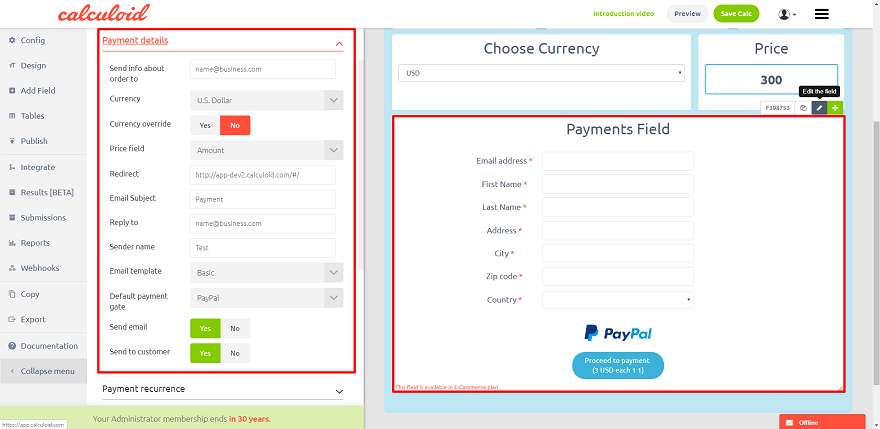
付款-转换字段,用户可以在管理员的帐户上支付计算的金额
可用的付款方式:
- 贝宝
- 信用卡
- 发票/银行转帐
付款详情:
- 发送有关订单的信息 -插入电子邮件地址,信息也将被发送到(计算器用户提供的电子邮件地址之外)
- 货币 - 从列表中选择一种货币
- 价格领域 - 选择包含价格信息的字段
- 重定向 - 输入要重定向的URL
- 电子邮件主题
- 发送电子邮件
- 发件者姓名
- 默认付款门 -PayPal /条带/全球付款/ GoPay / GP Webpay /发票或银行转帐
- 发送电子邮件 -是/否-如果是,则将电子邮件发送到“也将结果发送到”中输入的地址,否则,将不发送电子邮件到该地址
- 发送给客户 - 是/否 - 如果是,则会将电子邮件发送到计算器用户提供的地址,否则不会向该地址发送电子邮件
账单信息:
- 显示结算信息? - 是/否
可用变量:
- {量} - 您选择作为付款金额的字段中的数字金额。
- {货币} - 您选择的货币。
付款再次发生:
此功能可以在定义的重复周期/期间自动重复付款。 转到“编辑字段“菜单”支付记录“字段。这里打开”付款再次发生“子菜单。要使付款重复生效,您需要设置以下字段:
- 启用定期付款 - 默认 - 默认情况下,选择是或否以启用/禁用此字段的定期付款。
- 启用定期付款 - 字段覆盖 - 选择哪个字段控制是否启用了重复播放。 字段值1表示已启用,任何其他值表示已禁用。 这使用户可以自由决定自己并覆盖上面定义的默认设置。
- 重复周期 - 默认 - 选择经常性周期(天,周,月或年)的时间单位。
- 重复循环 - 字段覆盖 - 选择保留循环周期的字段。 字段值必须是以下字符之一:D,W,M,Y。这使用户可以自由决定自己并覆盖上面定义的默认设置。
- 重复期 - 默认 - 输入付款之间的周期数。
- 重复周期 - 字段覆盖 - 选择哪个字段包含经常性周期。 字段值必须是正数(整数)。 这使用户可以自由决定自己并覆盖上面定义的默认设置。
有关已实现付款的详细信息也可以在下面找到 详细信息>提交 计算器的菜单与付款领域。 此外,如果您将计算器与外部系统(例如Mautic,Redmine或其他系统)集成,则可以配置已实现的付款,以便在系统中自动创建CRM案例。
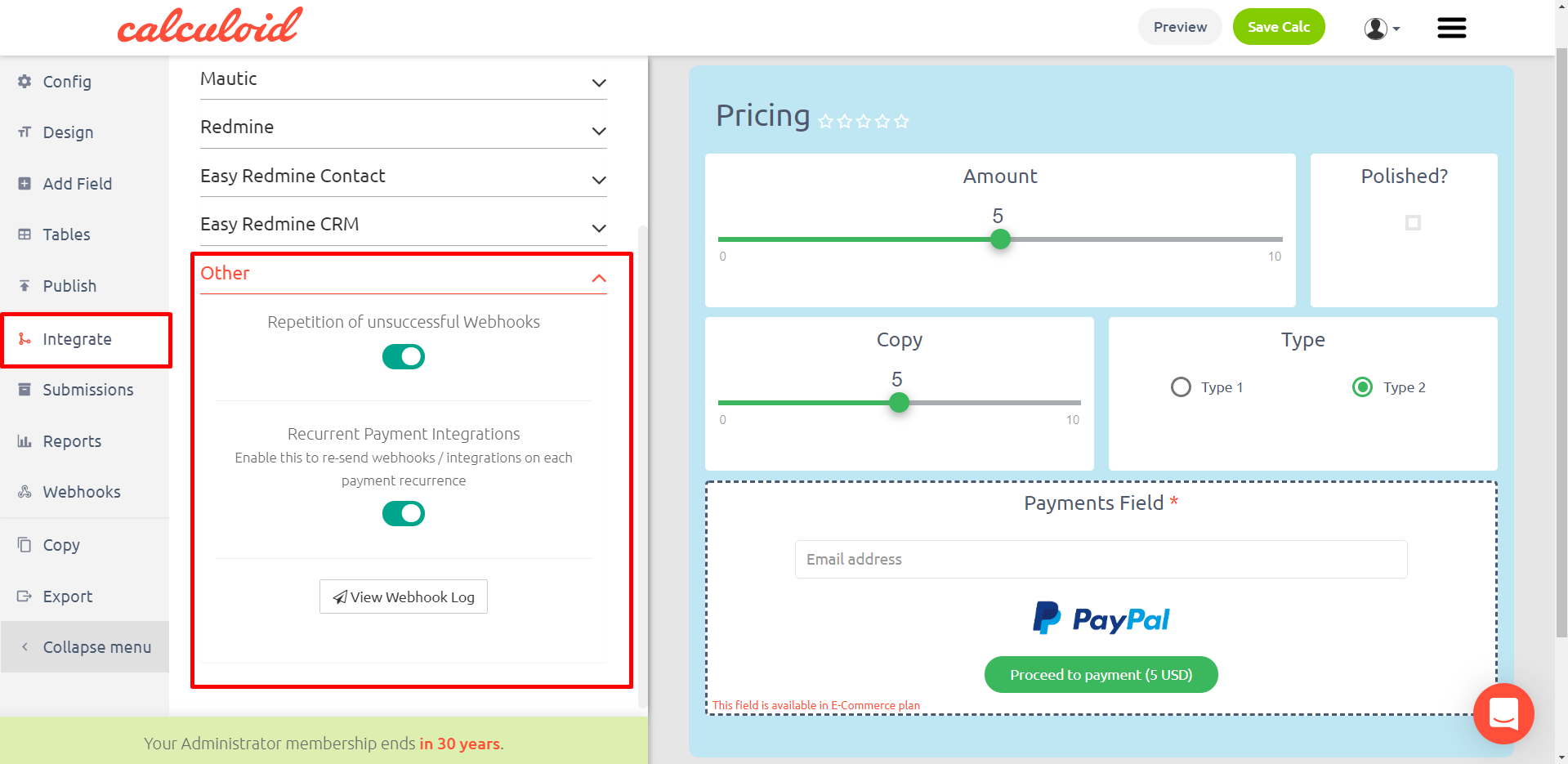
如果您将Calculoid与第三方系统集成在一起,则可以选择在每次付款重复时重复执行这些集成。 例如,当标准付款设置为自动创建新任务或CRM案例时,将在每次重复付款时创建另一个任务或CRM案例。 要配置此设置,请转到顶部菜单中的“集成”选项卡,选择左侧栏中的“其他”并切换“Recurrent Payment Integrations”开关以启用。
在付款重复的背景下可以使用特殊变量。 这些可以与电子邮件模板或其他适用变量的实体一起使用。
有关付款的更多信息,请阅读:
HTML-说明字段,用于将任何HTML插入计算器。
您可以将任何HTML放入字段中,并显示样式优美的文本。 CSS样式仅限于基本属性。 HTML字段大约受3000个字符限制。 要减少有效的字符数,请从文本中删除HTML字体样式(颜色,大小...)。
TEXTAREA-计算者用户可以在发送他/她的结果之前输入消息。
允许您的客户给您留言的最佳字段。
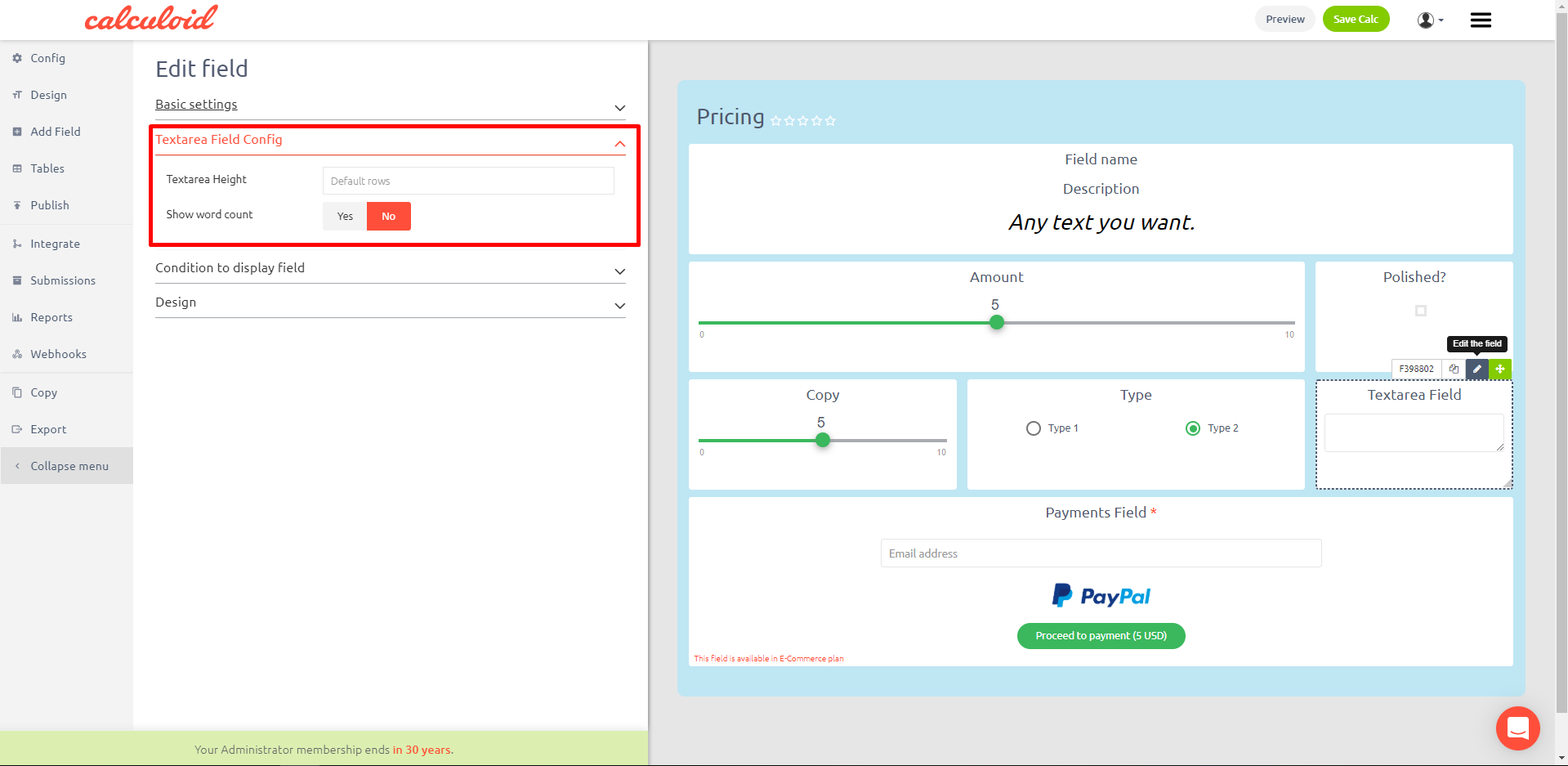
Textarea字段配置:
- Textarea高度 - 输入以像素为单位的值
- 显示字数 - 是/否
仪表-看起来像游标的图表可以显示任何字段的值。
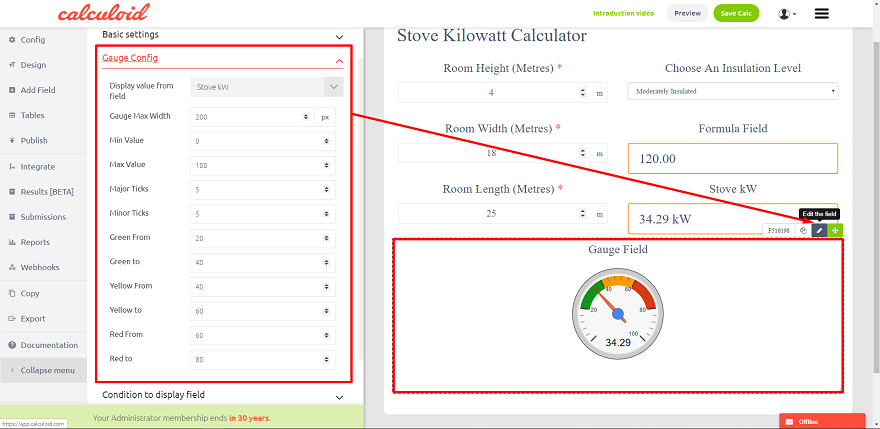
仪表配置:
- 从字段显示值 - 在列表中选择一个字段
- Gauge Max Width - 输入以像素为单位的值
- 最低价值
- 最大价值
- 主要蜱虫 - 仪表上主要刻度线的数量
- 小蜱虫 - 仪表上的小刻度数
- 绿色从+绿色到 - 仪表上绿色的值范围
- 黄色从+黄色到 - 仪表上黄色的值范围
- 红色从+红色到 - 仪表上红色的值范围
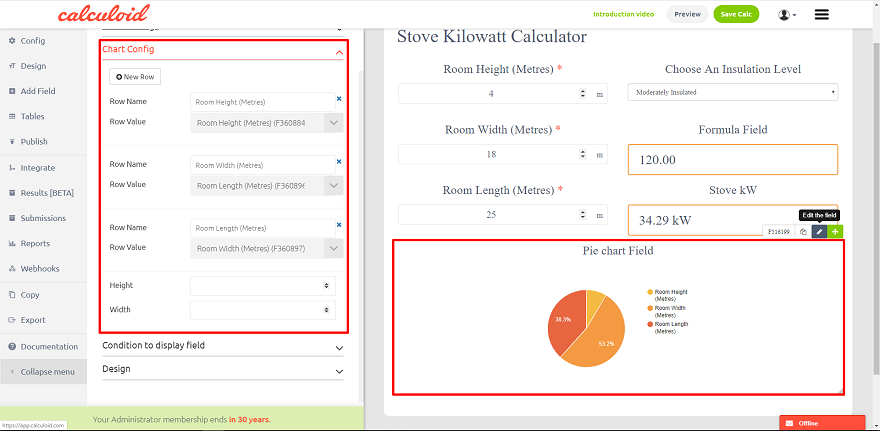
饼图-说明数字比例的循环图。
饼图(或圆形图)是圆形统计图形,将其分为多个切片以说明数字比例。 在饼图中,每个切片的弧长(以及其中心角和面积)与它所表示的量成比例。
图表配置:
- 新行 - 在饼图中添加一个新行
- 行名称 - 输入行的名称
- 行值 - 选择任何字段以获取数值
- 高度+宽度 - 允许更改饼图的默认尺寸
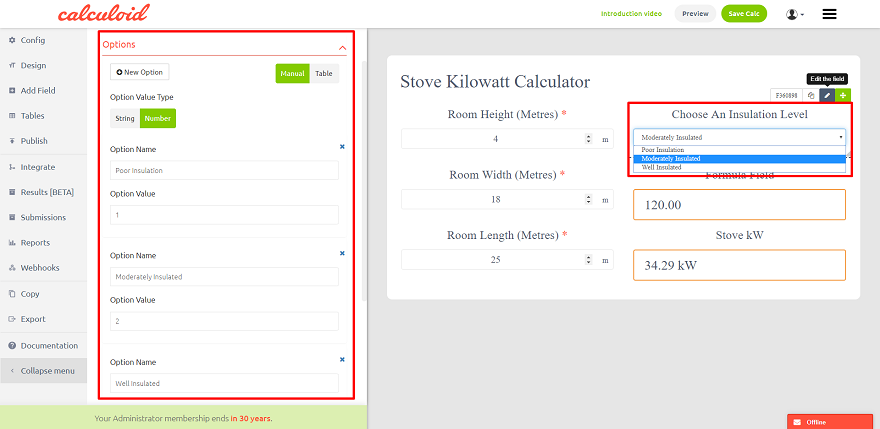
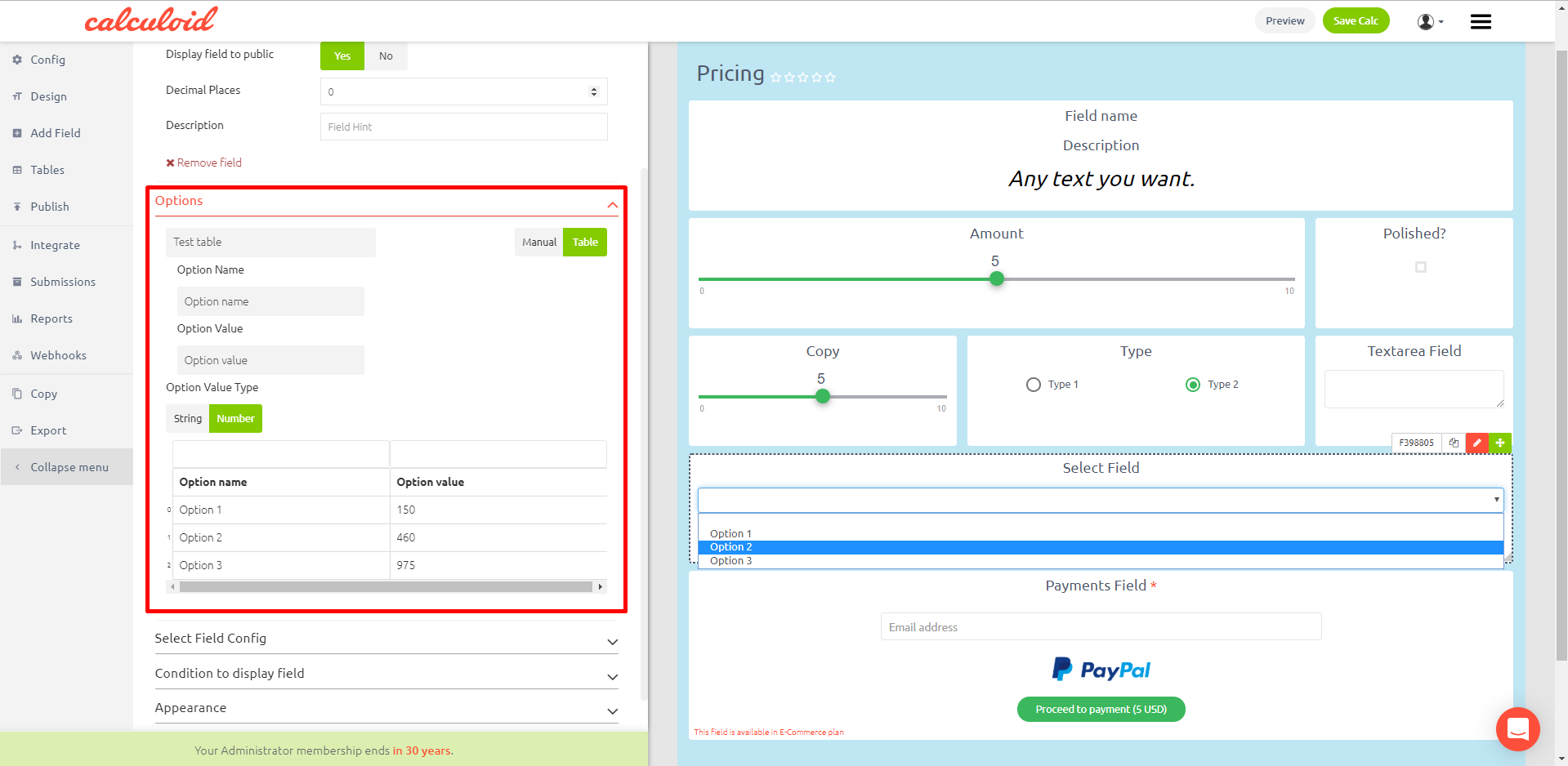
选择字段-具有无限选项的下拉菜单
与显示为复选框的选项的单选框字段不同,“选择”字段设计为a 下拉式菜单 所以它更适合当时的情况 选项数量非常多。 在“编辑字段>选项“菜单,您可以选择是手动添加新选项还是选择表格 导入选项 从。 如果选择第二个选项,请确保先添加该表,然后才能选择一个。 要将表添加到Calculoid中,请使用屏幕左侧的“Tables”按钮。 从中添加表时 CSV文件请注意 只有逗号 支持(不是分号)作为文件中的字段分隔符。
这是正确的CSV数据格式的示例。
选项配置:
手册/表
期权价值类型
新选项
选项名称
期权价值
选择字段配置:
默认值
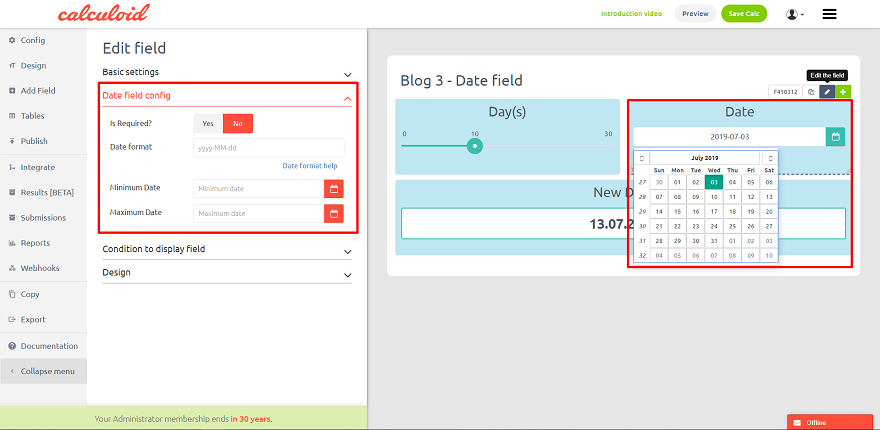
日期字段-用于公式字段的日期选择和进一步计算的Calander输入
用户可以从日历中选择一个日期。 然后可以在公式字段中使用该日期进行进一步的计算。 仅输入字段。
日期字段配置:
是必须的? -将输入设为必填字段
日期格式-设置日期格式
最短日期-限制可供用户选择的日期。 设置最小限制。
最长日期-限制可供用户选择的日期。 设置最大限制。
日期格式的预定义变量(适用于公式字段中的dateFormat函数):
'yyyy':年份的4位数字表示(例如,AD 1 => 0001,AD 2010 => 2010)
'yy':年份的2位数字表示,填充(00-99)。 (例如,AD 2001 => 01,AD 2010 => 10)
'y':年份的1位数字表示,例如(AD 1 => 1,AD 199 => 199)
“ MMMM”:一年中的月份(1月-12月)
“ MMM”:一年中的月份(1月-12月)
MM:一年中的月份,已填充(01-12)
'M':月份(1-12)
“ LLLL”:一年中的独立月份(1月-12月)
'dd':每月中的某天,已填充(01-31)
d:每月的某天(1-31)
“ EEEE”:星期几,(周日至周六)
“ EEE”:星期几,(星期日至六)
'fullDate':在en_US语言环境中相当于'EEEE,MMMM d,y'(例如,星期五,9月3,2010)
'longDate':在en_US语言环境中相当于'MMMM d,y'(例如September 3,2010)
'mediumDate':在en_US语言环境中相当于'MMM d,y'(例如Sep 3,2010)
'shortDate':等于en_US语言环境的'M / d / yy'(例如9 / 3 / 10)
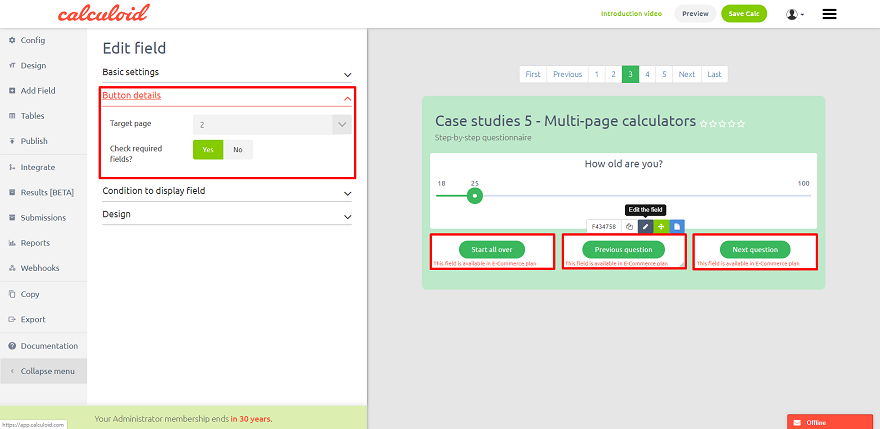
转到页面字段-与多页面功能一起使用的按钮字段,可在多页面计算器中帮助设置流程
该字段位于左侧菜单的“添加字段”标签中。 但是,在“多页计算器”设置设置为“是”之前,它是隐藏的。 该字段用于将最终用户定位到特定的预定义页面。 “转到页面”字段与显示字段的条件结合使用可创建强大的功能,使您可以在计算器中设置非线性流量。
按钮详细信息:
目标页面-单击后将最终用户重定向到的页面
检查必填字段? -自动检查页面上所有必填字段。 如果所有必填字段均已填写,则如果至少一个空白显示错误消息,则重定向至定义的页面。
显示场特征的条件-基于逻辑/数学条件的显示场
这项强大的功能可以根据逻辑或数学条件显示特定字段。 条件为真后,将显示该字段,直到该字段被隐藏为止。 隐藏字段仍可用于计算。 显示条件:
- 添加新条件 -添加新条件以显示字段
- 领域 -选择一个领域。 条件基于此字段的值。
- 操作者 -基本的数学运算符来定义条件。 可用的运算符为:==等于(与=相同); !=不等于(等于≠); >大于<小于; > =大于或等于; <=小于或等于。
- 值 -为所选字段定义一个真值。
- 和 -用和运算符添加下一个条件。 由“和”运算符组合的两个条件必须都为真才能显示该字段。 您从字面上说:当字段A为10并且字段B为20时显示字段C。
- Or -用或运算符添加下一个条件。 当您将两个条件与“或”运算符结合使用时,只有一个为真才能显示字段。 您实际上是说:如果字段A是10或字段B是20,则显示字段C。
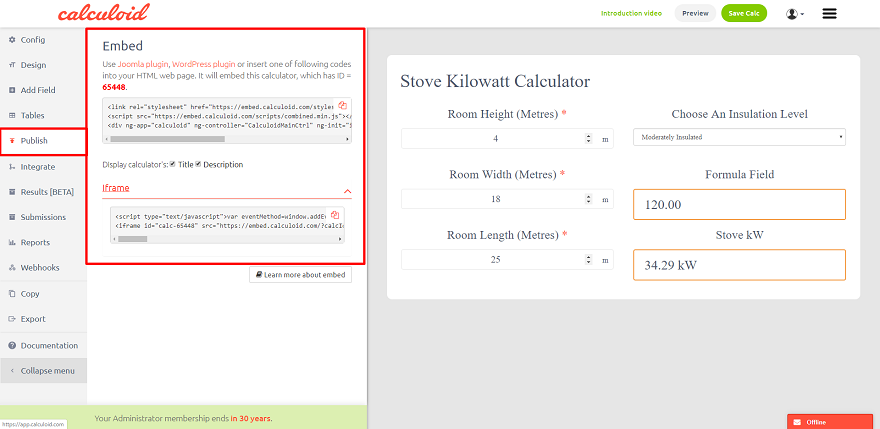
如何嵌入计算器
要嵌入计算器,请将计算器设置为完成。 配置>已完成>是,或直接打开左侧菜单中的“发布”标签,然后按是。 比复制提供的两个代码之一。 两者都是HTML代码。 但是,一种是使用iFrame,另一种是没有iFrame。 如果您使用WordPress来管理您的网站,请安装我们的插件并嵌入其中。
HTML
不带iFrame的HTML代码-此代码将采用您网站的CSS并继承字体。 复制代码并将其粘贴到适合HTML的任意位置的Web上。 从您的网站采用CSS可能会导致样式冲突。
的iFrame
带iFrame的HTML代码-将计算器嵌入网站后,如果您与网站的CSS样式有任何冲突,请在iFrame中使用该选项。 将以您在Calculoid中选择的格式显示计算器。 使用iFrame不允许采用您网站的CSS。
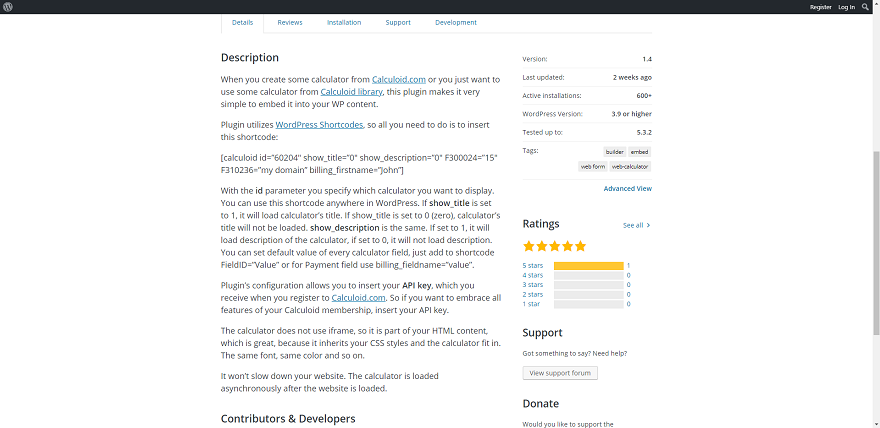
WordPres插件
Calculoid WordPress插件:https://wordpress.org/plugins/calculoid-calculators-builder/。 简码示例:[calculoid id =“ 60204” show_title =“ 0” show_description =“ 0”]。
- Calculoid id -输入您的计算器ID。 可以在URL中找到(6位数字代码)
- show_title -如果要在嵌入时显示计算器名称,请输入1;如果不希望显示计算器名称,请输入0。
- show_description -如果要在嵌入时显示计算器说明,请输入1;如果不希望显示计算器说明,请输入0。
在使用简码之前,请确保在插件设置中输入了正确的API密钥。 可以在“我的个人资料”页面> APIkey上找到API密钥。
集成
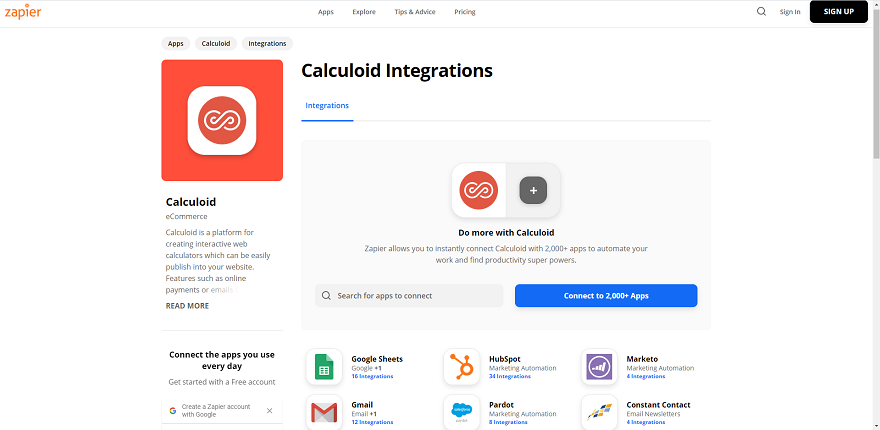
您可以轻松地将计算器与1000应用程序集成到网络上。 Calculoid与基于Google Analytics(分析),Mautic和Redmine的产品直接集成。 对于其他集成,我们使用Zapier平台。 要管理您的集成,请使用左侧菜单中的“集成”标签。
Zapier-具有超过1000应用程序的集成平台
要使用Zapier集成计算器,您需要在Zapier上具有一个辅助功能并接受我们的邀请链接:https://zapier.com/developer/public-invite/5286/6b4d3644d2436decec8ababbc4ee5738/每个集成都可以帮助我们摆脱这一步。 接受邀请后,您可以创建集成。 转到Zapier上的帐户页面,然后点击“制作Zap”。 Calculoid必须始终是触发器应用程序。 要连接您的Calculoid帐户,请使用称为ApiKeyHeader的API密钥。 可以在“我的个人资料”页面上找到。 有关更多信息,请观看我们的用例视频:https://www.youtube.com/watch?v=yUh_e4pTQAI&t=194s
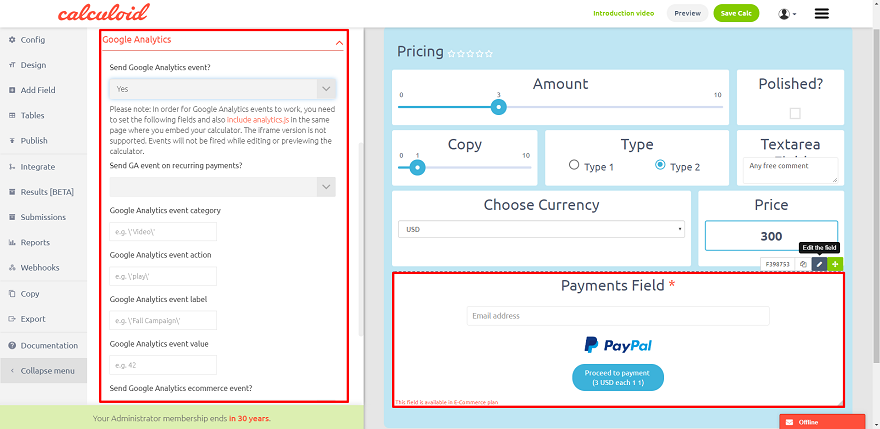
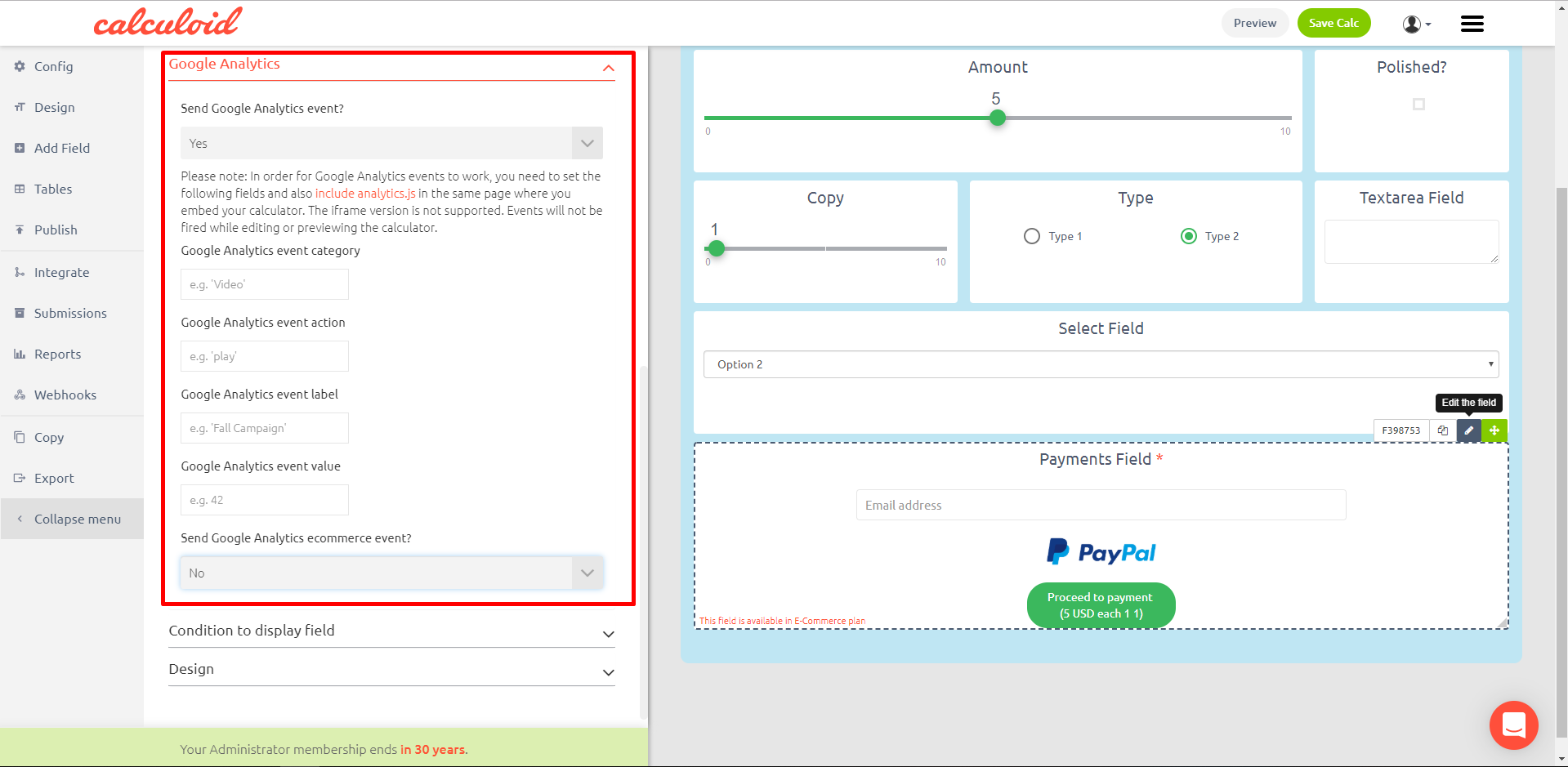
Google Analytics-直接集成
Google Analytics(分析)只能跟踪特定计算器字段上的事件-发送结果“和”支付记录“。去吧编辑字段“相应字段的菜单。比打开“Google Analytics“子菜单。改变”发送Google Analytics事件?“值为是。要使Google Analytics事件有效,您需要设置以下字段并包括 analytics.js 在您嵌入计算器的同一页面上。 不支持iframe版本。 在编辑或预览计算器时不会触发事件。
- Google Analytics事件类别 (例如“视频”)
- Google Analytics事件操作 (例如“玩”)
- Google Analytics事件标签 (例如“秋季运动”)
- Google Analytics事件价值 (例如42)
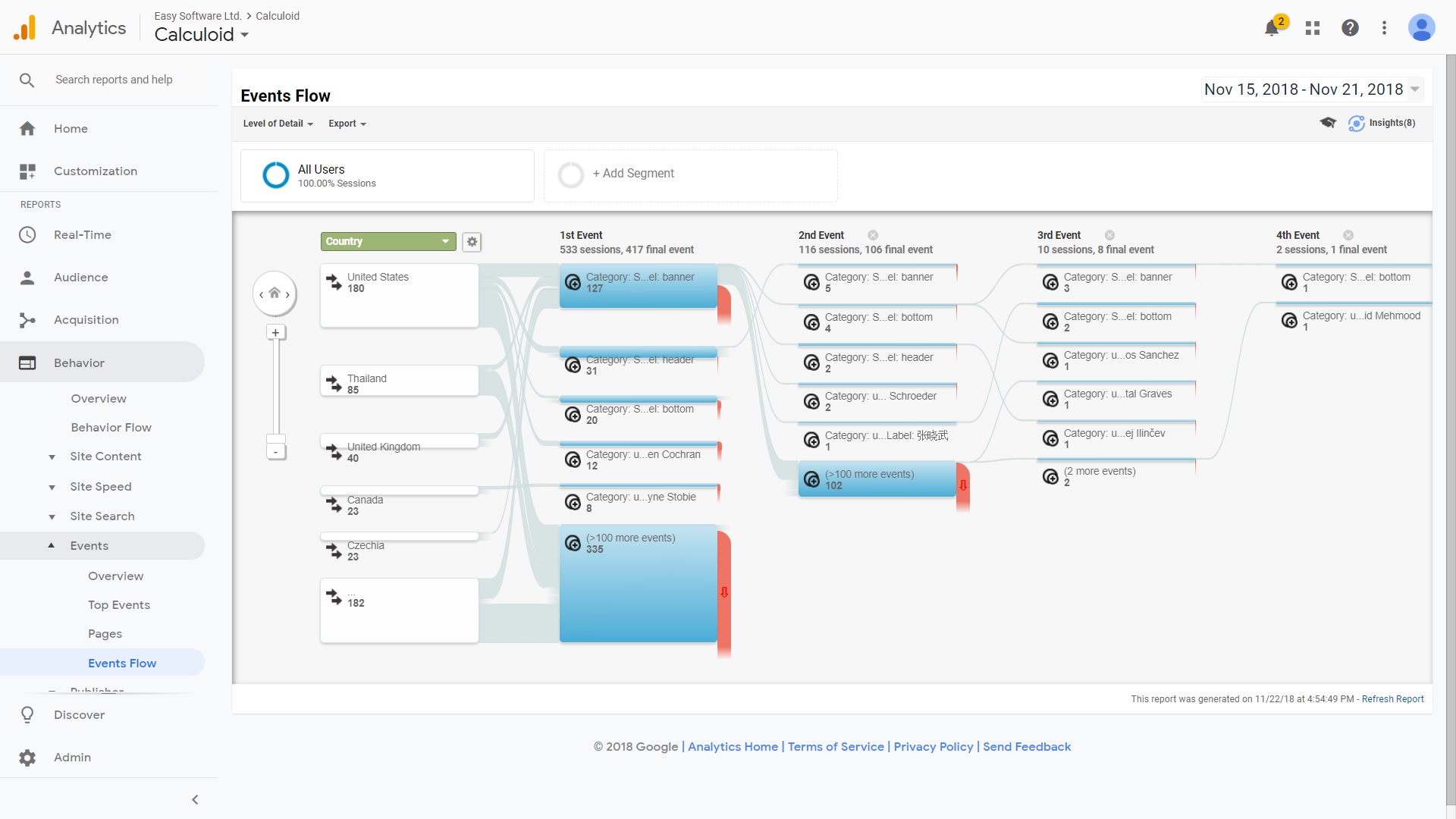
由特定Calculoid字段上的活动创建的数据将在Google Analytics中显示为 具有上面定义的属性的事件.
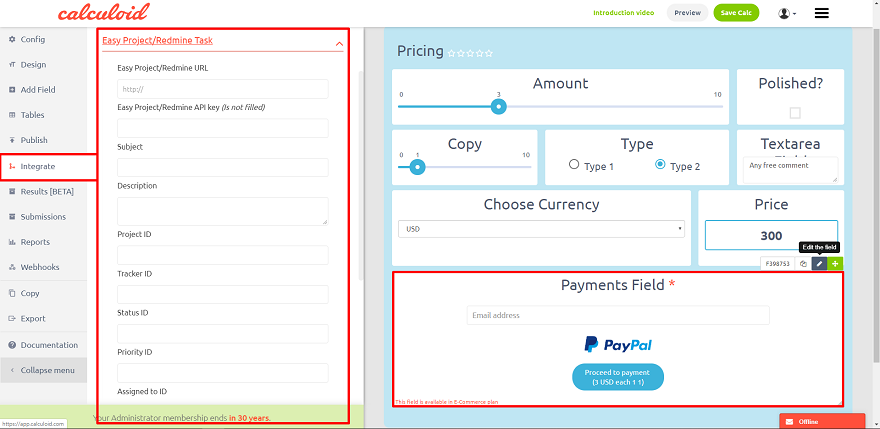
Redmine产品-与EasyProject和EasyRedmine直接集成
要将计算器与基于Redmine或基于Redmine的产品集成,请在左侧菜单的“集成”选项卡中填充所需的数据,然后将计算器中的字段与系统中的字段进行映射。
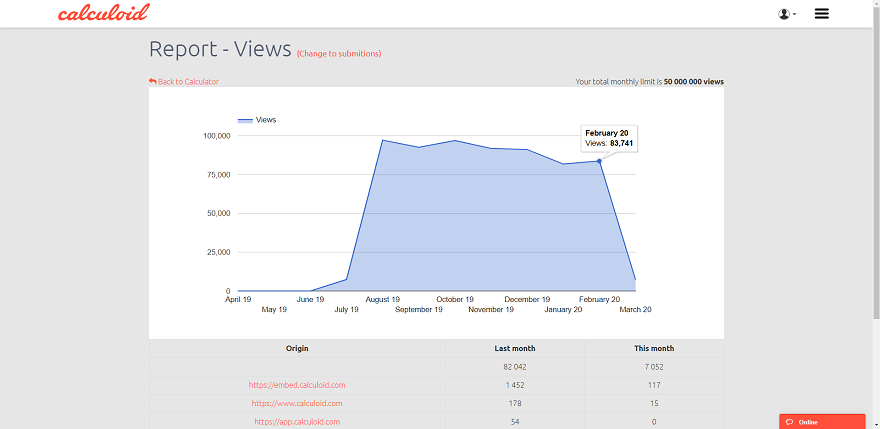
统计报表
要查找特定计算器的提交详细信息和报告,请转到左侧菜单上的“提交”标签。 对于全局统计信息和视图报告,请打开“报告”菜单项。
- 意见书 - 查看通过计算器完成的所有提交内容,包括付款和待付款
- 业务报告 - 查看您的计算器已被查看了多少次以及已完成了多少次提交
网络挂接